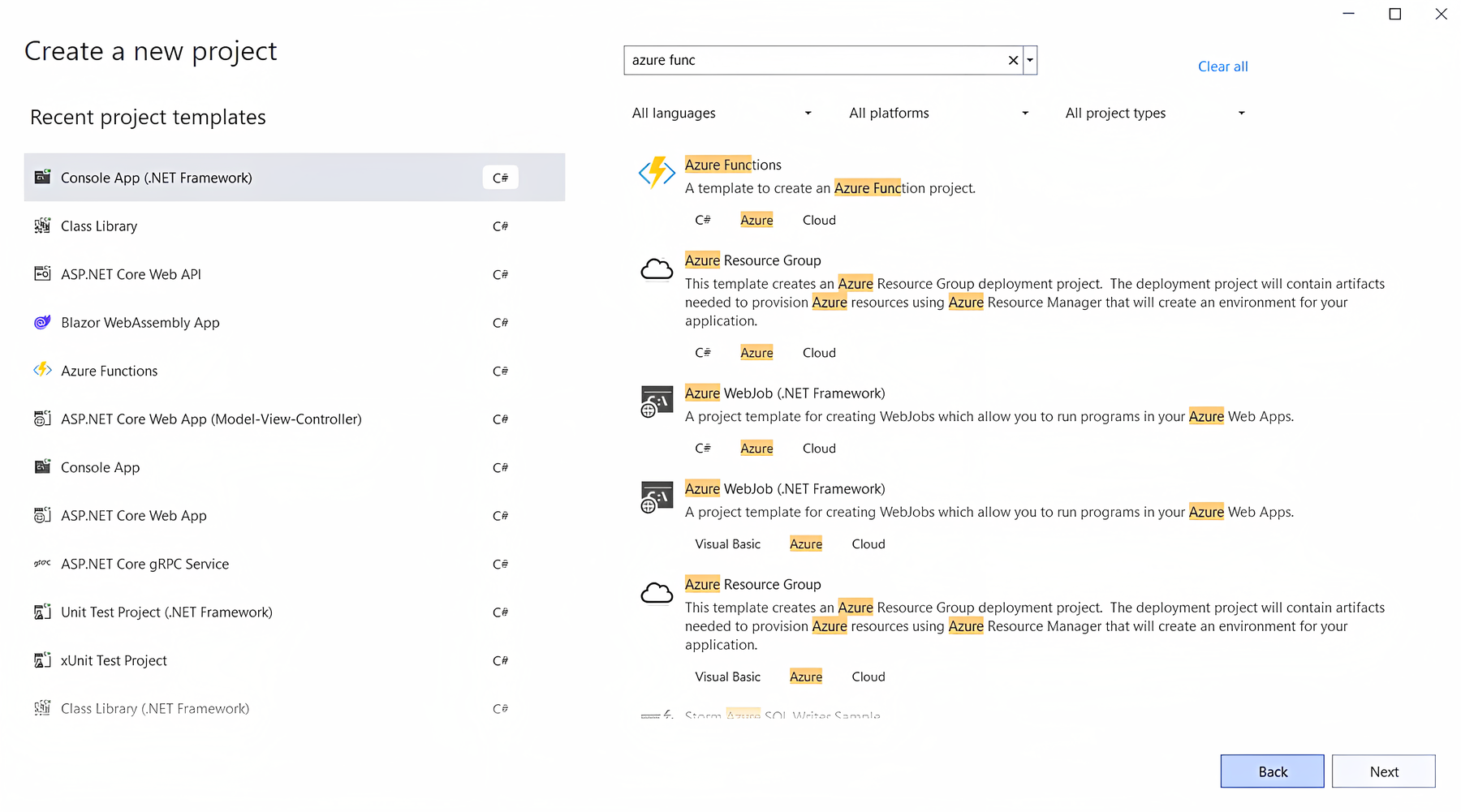
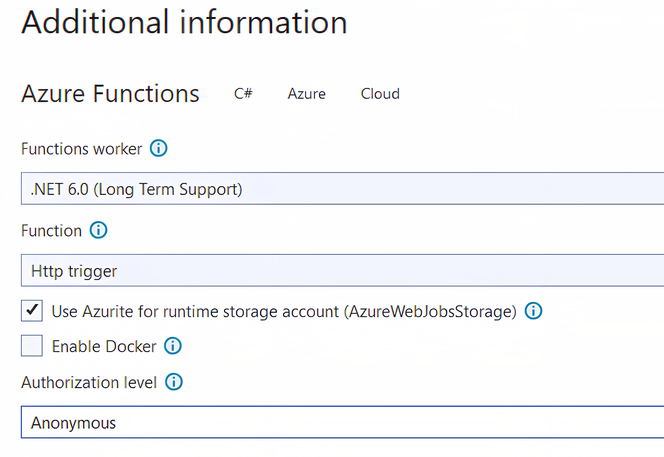
ABOUT AZURE FUNCTIONS
Azure Functions is a serverless computing service from Microsoft Azure that enables you to run event-driven serverless applications on a pay-per-execution basis. With Azure Functions, you can run your code in response to events and triggers, and you only pay for the time your code runs.
It is widely used across the industry because it has many advantages:
- Scalability: They automatically scale out to meet demand and only run when triggered, which means you don't have to worry about provisioning or managing servers.
- Cost-effective: You only pay for the time your code is running, which can be much cheaper than running a dedicated server or VM.
- Flexibility: They support multiple programming languages and integrate with other Azure services.
- Fast development: They provide many templates and connectors that can help you quickly create and deploy functions, allowing you to develop and deploy faster.
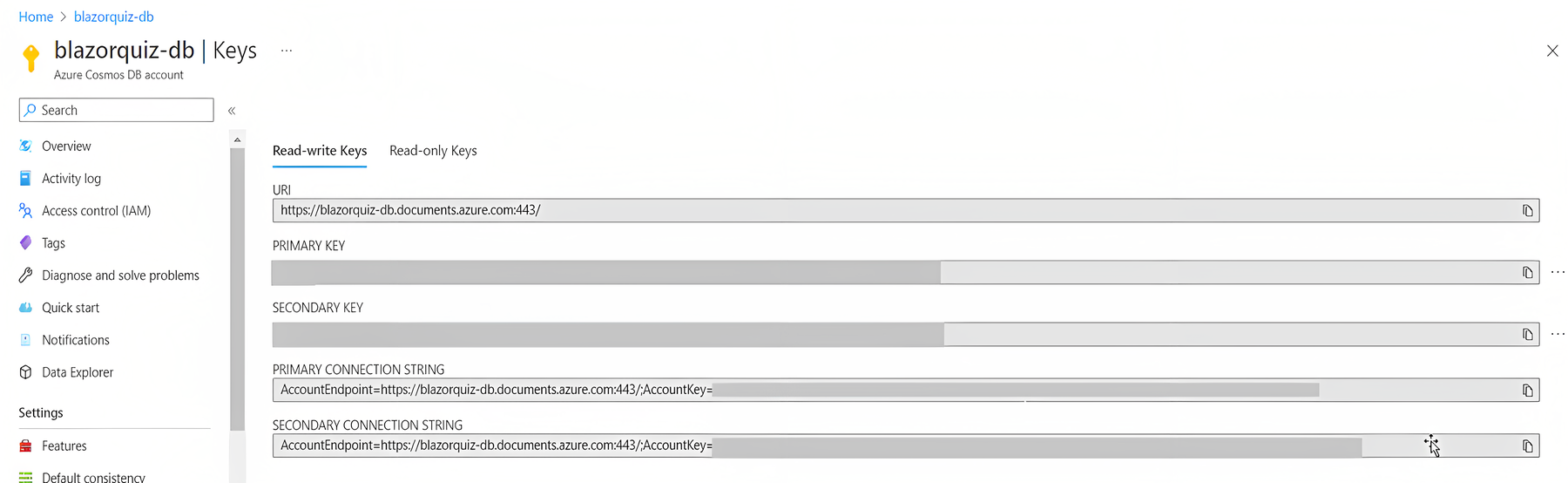
ABOUT COSMOSDB
Azure Cosmos DB is a fully managed, globally distributed, multi-model database service designed for modern web and mobile applications. It supports document, key-value, graph, and column-family data models, providing unmatched developer productivity and performance.
It is a strong option because it is:
- Globally distributed: It provides seamless replication across different regions, allowing applications to read and write data from anywhere in the world with very low latency.
- Scalability: It scales vertically and horizontally, meaning it can handle a massive amount of data, and the throughput can be easily scaled up or down to meet application demands.
- Multi-model support: It supports multiple data models, making it ideal for building modern web and mobile applications that require a variety of data models.
- Consistency: It guarantees strong consistency, which means that clients can always read the latest version of data.
- Security: It provides several security features, including encryption at rest and in transit, role-based access control, and automatic patching.
Things to consider about it:
- Complexity: Cosmos DB is a complex system, and it can be challenging to set up and manage.
- Cost: Cosmos DB can be more expensive than other databases, especially for small-scale applications.
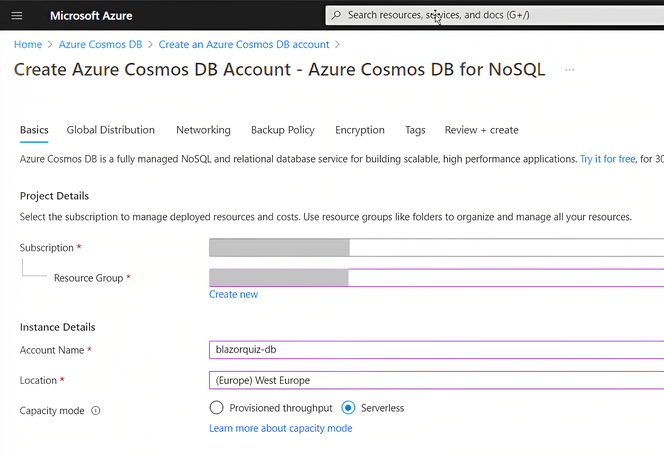
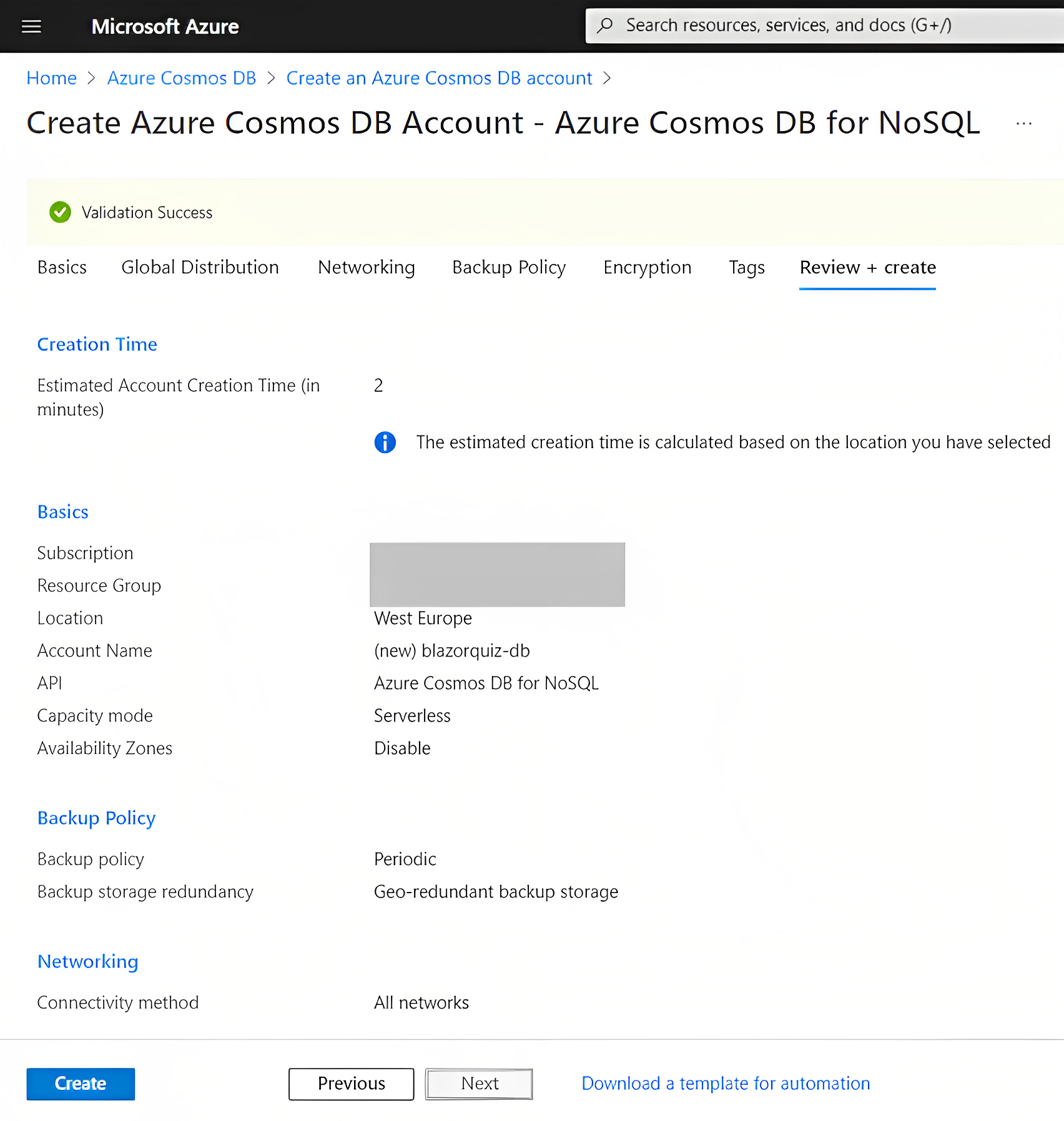
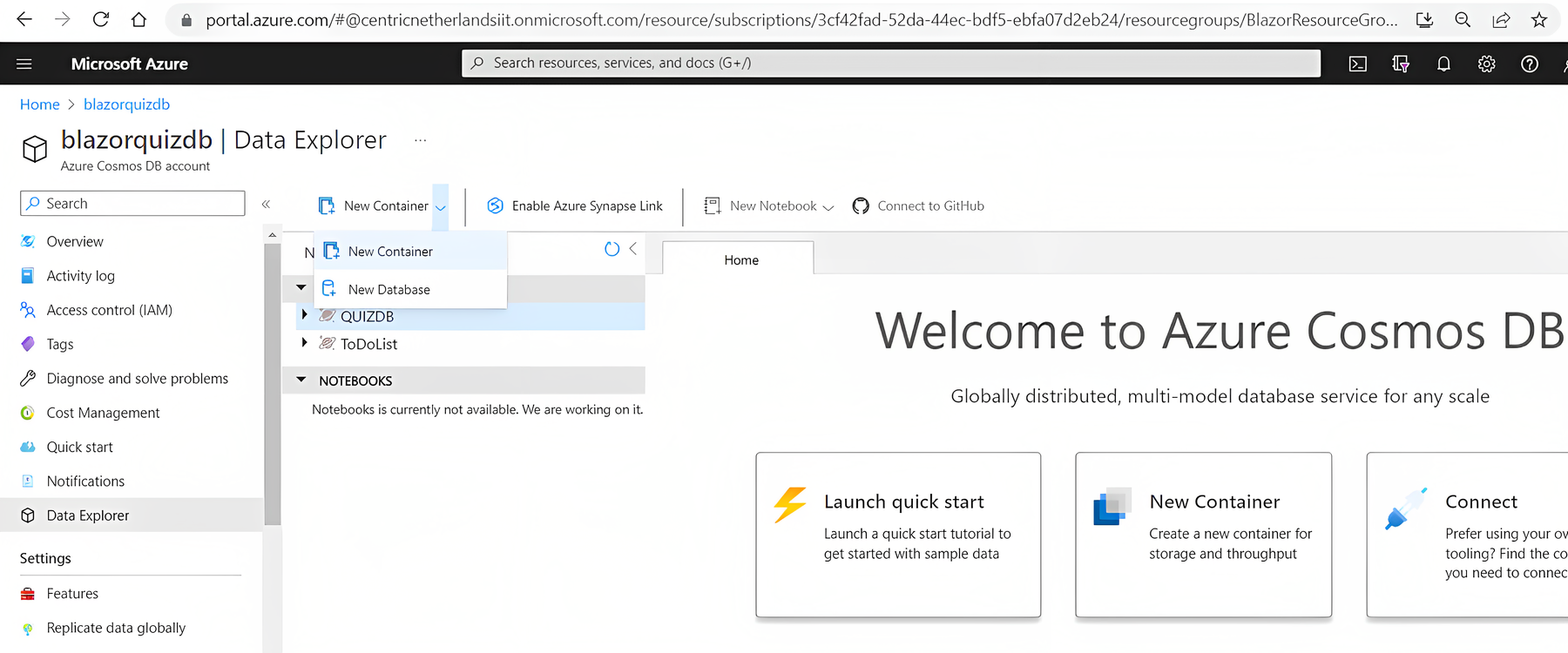
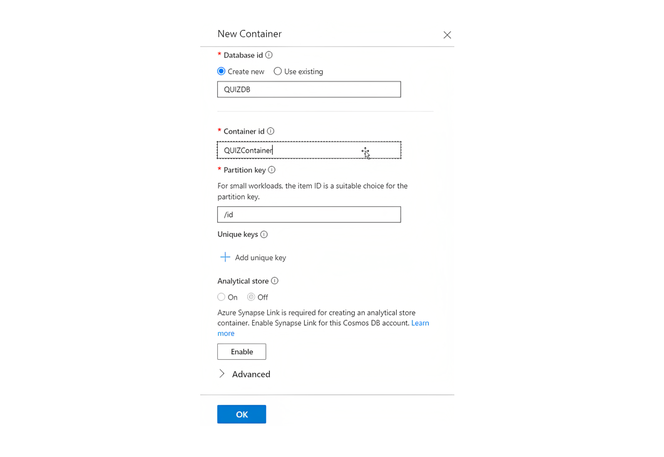
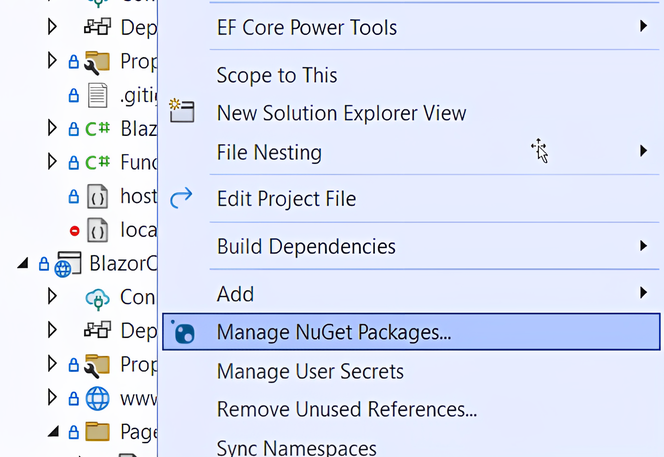
Since we are planning to use Azure functions, there is a handy extension that can help us to make the setup easier.
It is called Microsoft.Azure.WebJobs.Extensions.CosmosDB, which we can use to have an Azure DocumentDB binding to easily create, read, and update JSON documents from a WebJob.
ABOUT BLAZOR
Blazor is a web framework developed by Microsoft that allows developers to build web applications using C# and .NET.
With Blazor, developers can create web applications using the same programming language and tooling they use to create desktop and mobile applications, which can make development more efficient and easier to manage.
It contains some important features that should take into account like:
- Building Web UIs with C# instead of JavaScript or TypeScript offers the possibility to implement in C# on both the client side and the server side.
- Create and use reusable components written in C#
- Data binding with the HTML DOM (limited two-way binding): @bind:get, @bind:set
- Ahead-of-time (AOT) compilation, where you can compile your .NET code directly into Web Assembly. AOT compilation results in runtime performance improvements at the expense of a larger app
- Works in all modern web browsers, including mobile browsers
- Supports HTML and CSS - although Blazor uses Razor views, the result is rendered in HTML and CSS. Therefore, one could use any CSS feature or library for stylization and any HTML attribute.
- Virtualization is a technique that limits UI rendering to display only the parts currently visible to the end user without rendering all the items at once.
- Blazor WASM supports lazy loading, which improves the start-up speed of your app. Essentially, this feature defers loading a resource until it's requested by the user.
Presentations being done, we can get to work.