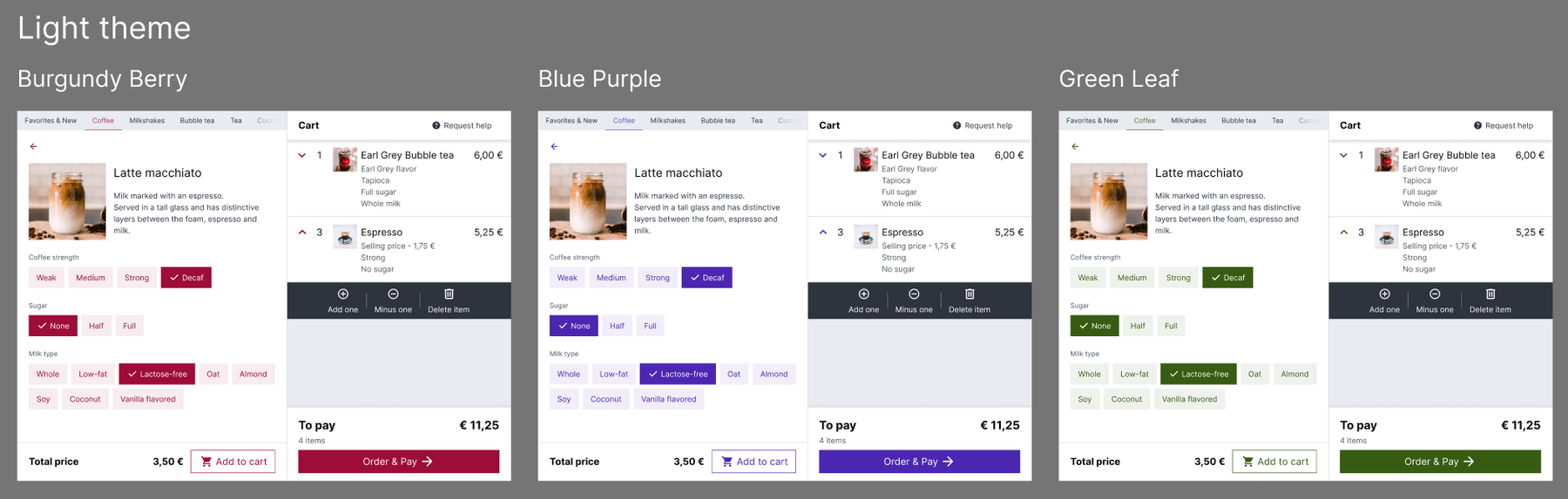
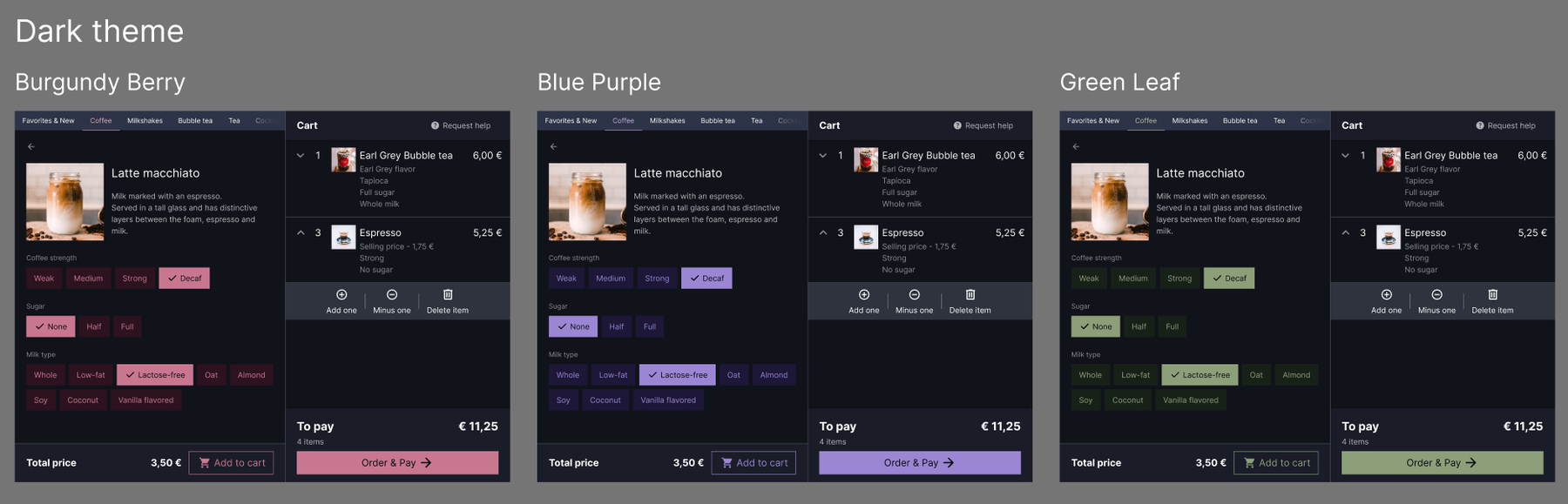
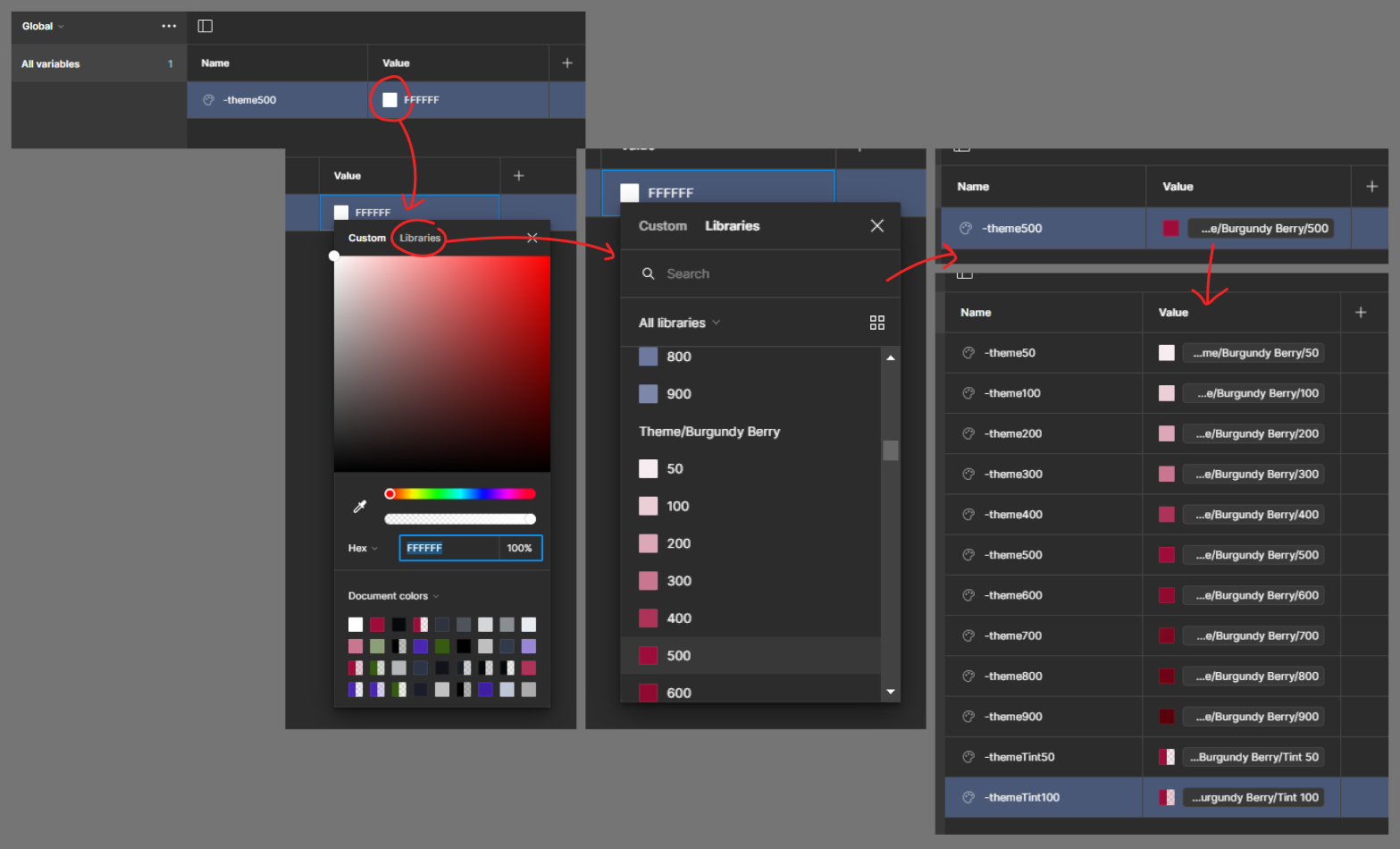
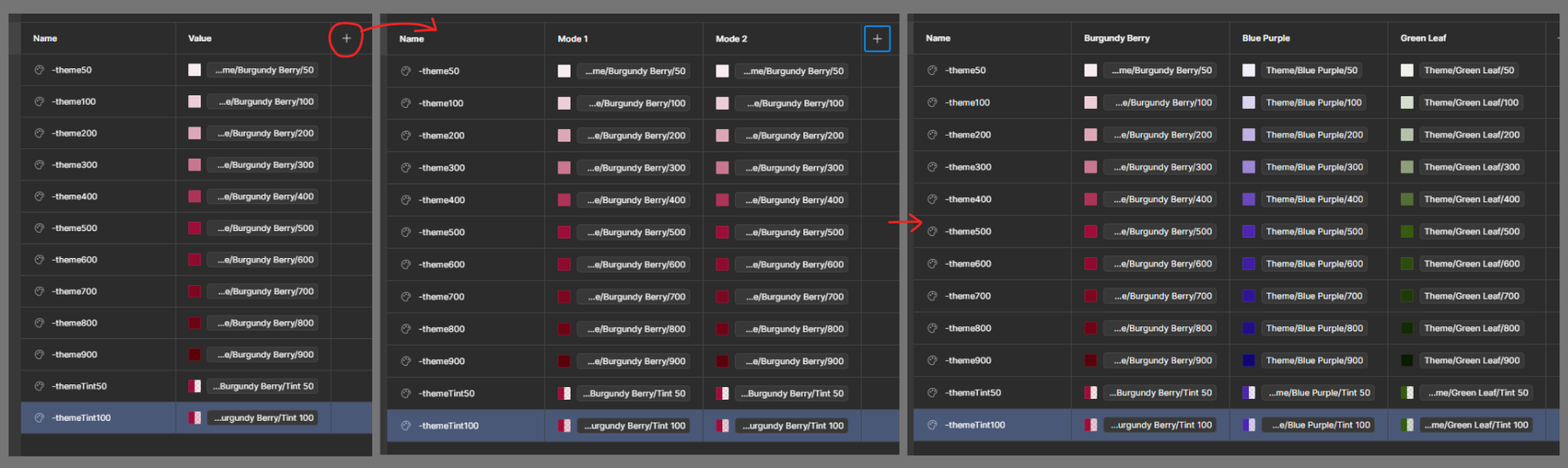
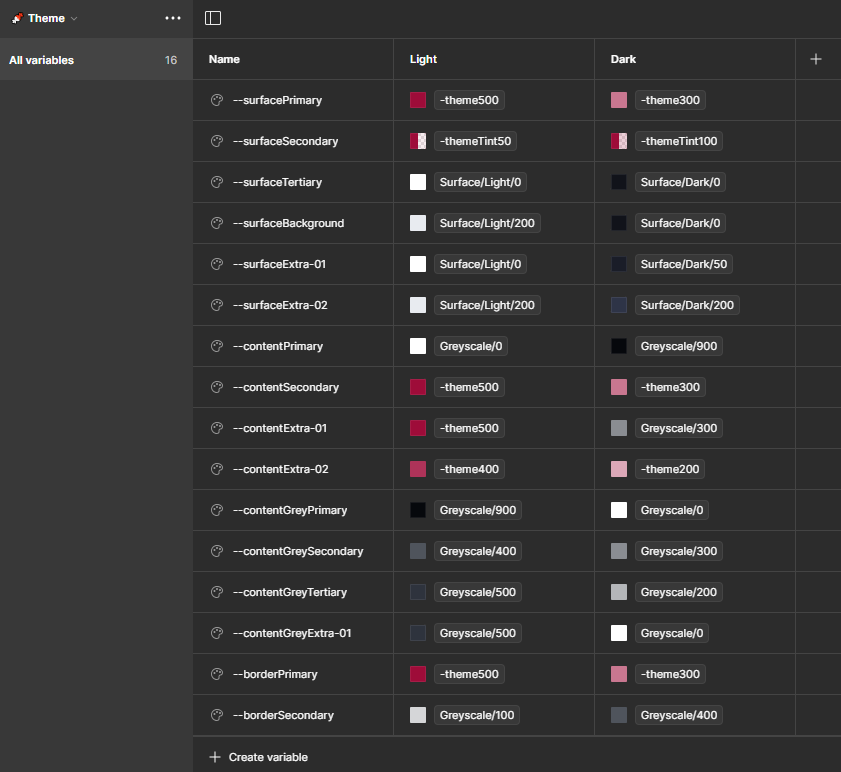
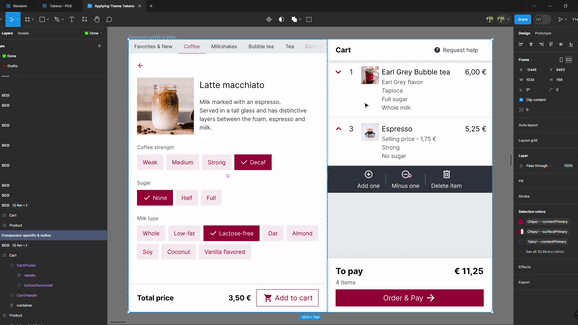
Now that we see that the global variables are working properly, we can start working on our semantic variables, where we’ll use both the global variables and the primitive variables for our values. In the semantic variables, we will focus on both proper naming for the variables we are going to use throughout our designs, and on configuring the variables for light theme and dark theme.
The naming conventions differ from design system to design system, but most of them come from the same pool of words. For our Coffee Shop example, we are going to have the following naming conventions:
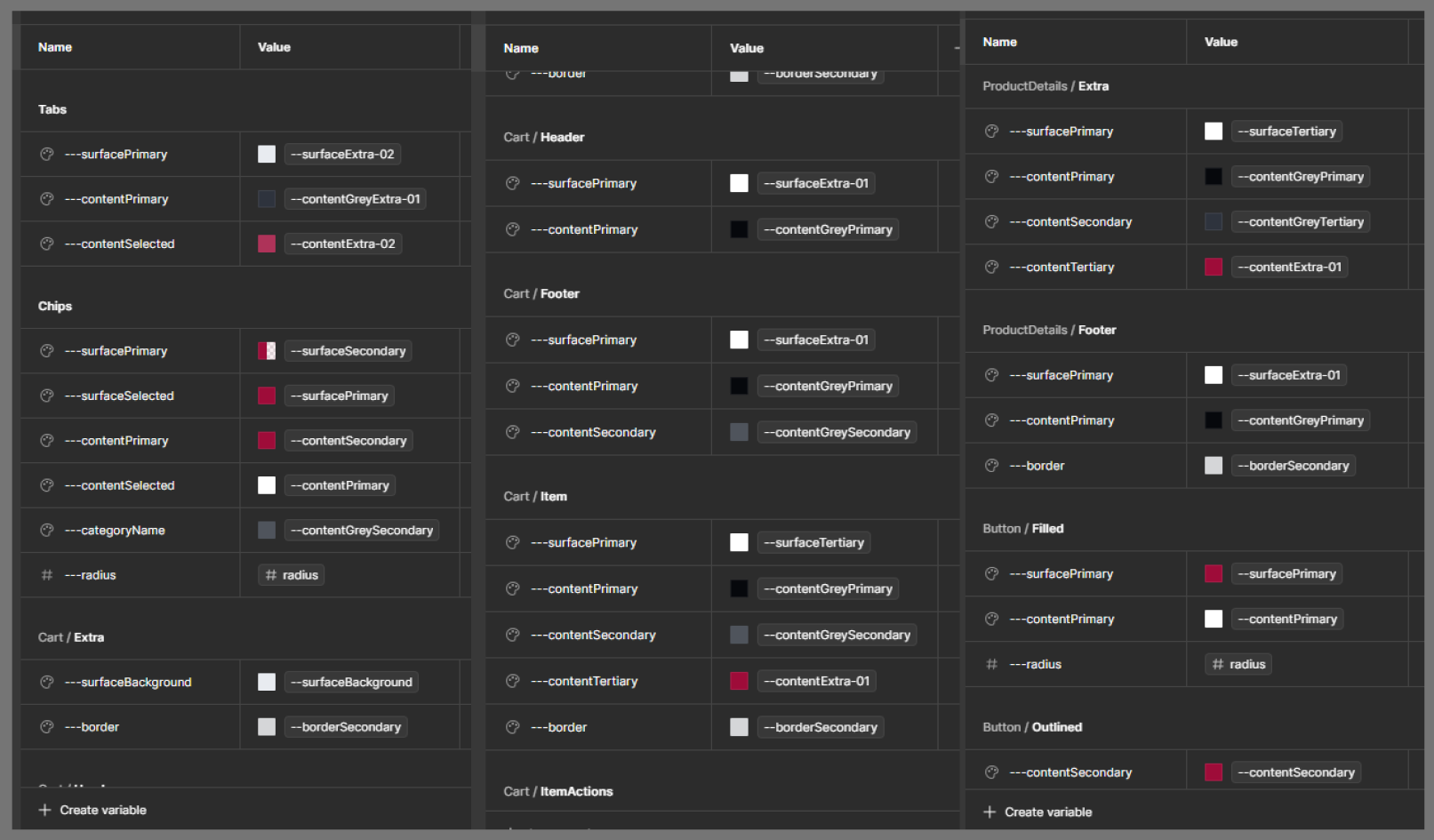
- “surface” variables, which are going to be used for backgrounds and fills;
- “content” variables, which are going to be used for text, icons and shapes;
- “border” variables, which are going to be used for borders, outlines and strokes;
- All of those mentioned above can also have “Primary”, “Secondary”, “Tertiary” or “Extra” as additional naming, depending on the quantity and importance of said variables;
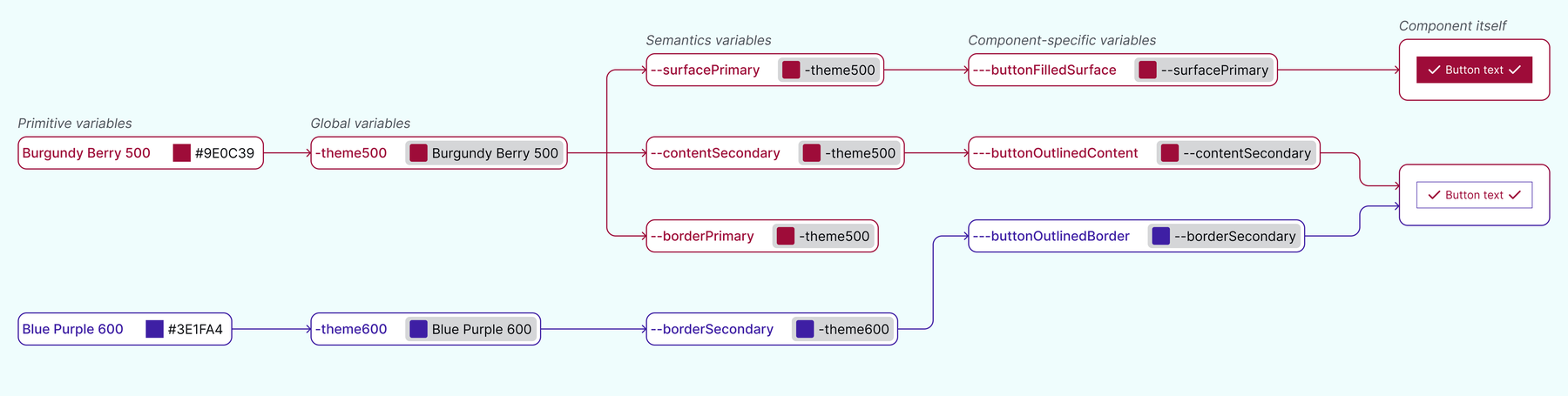
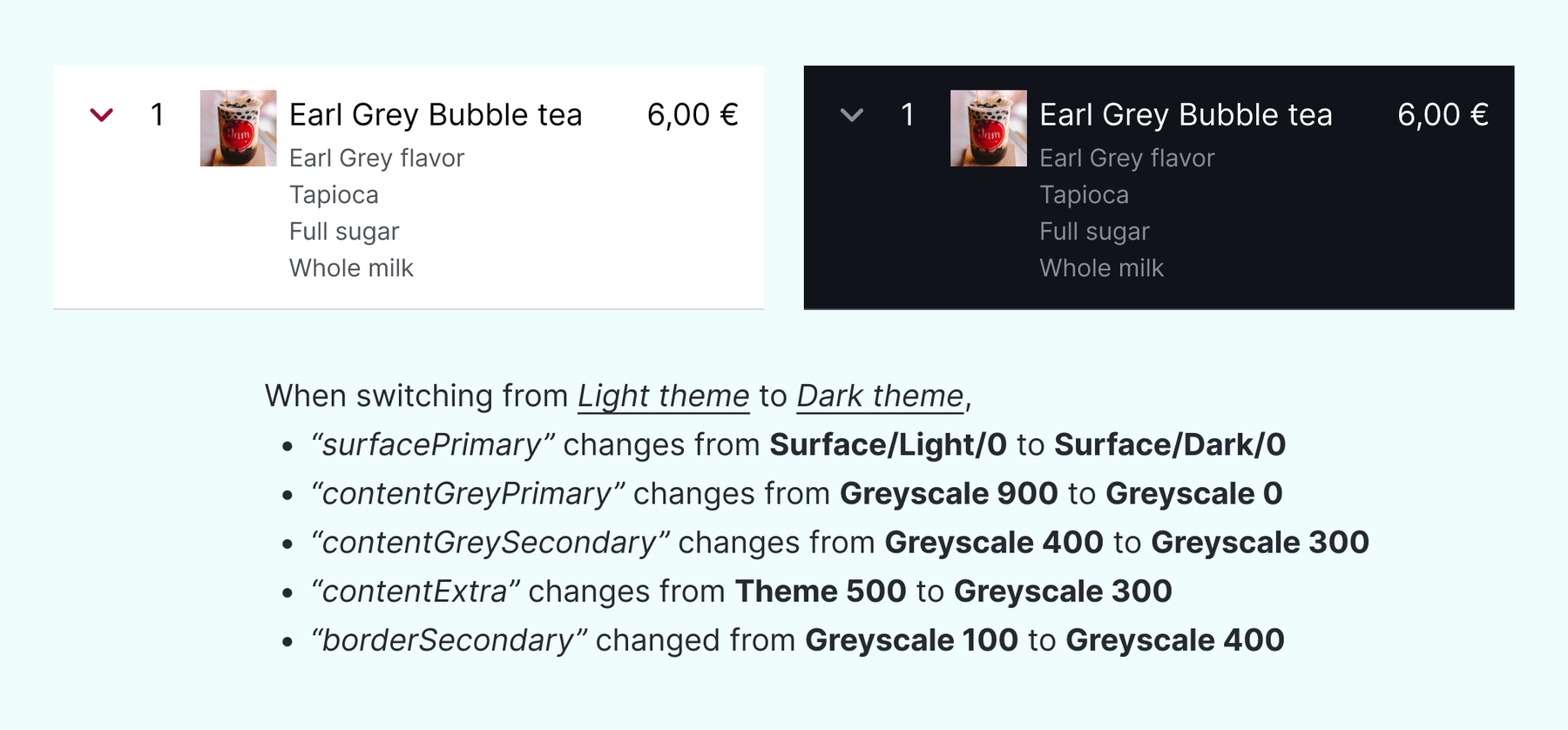
- Sometimes, one variable can have the same value in “Mode 1” as another variable, but have different values in “Mode 2”, depending on the need of switching themes.
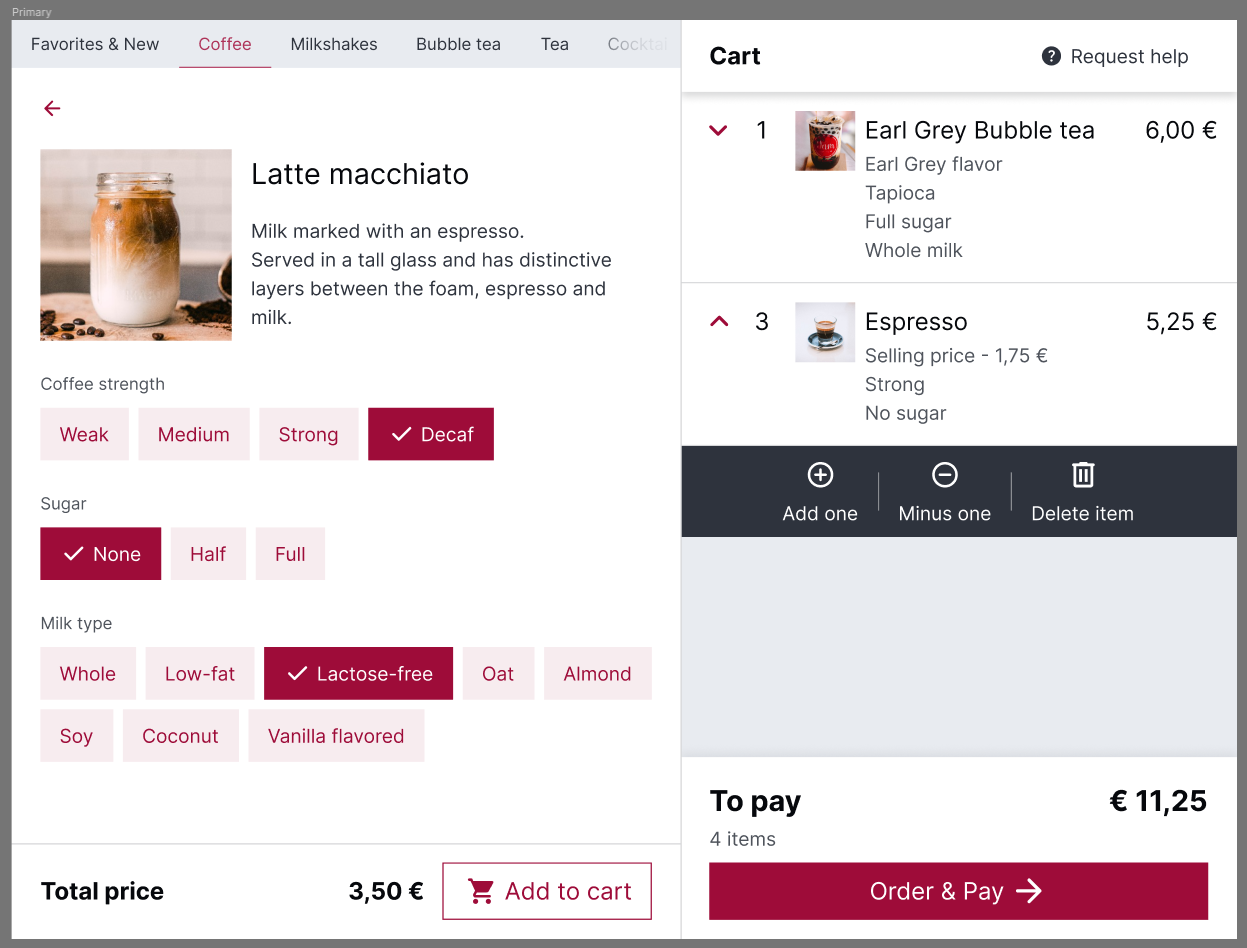
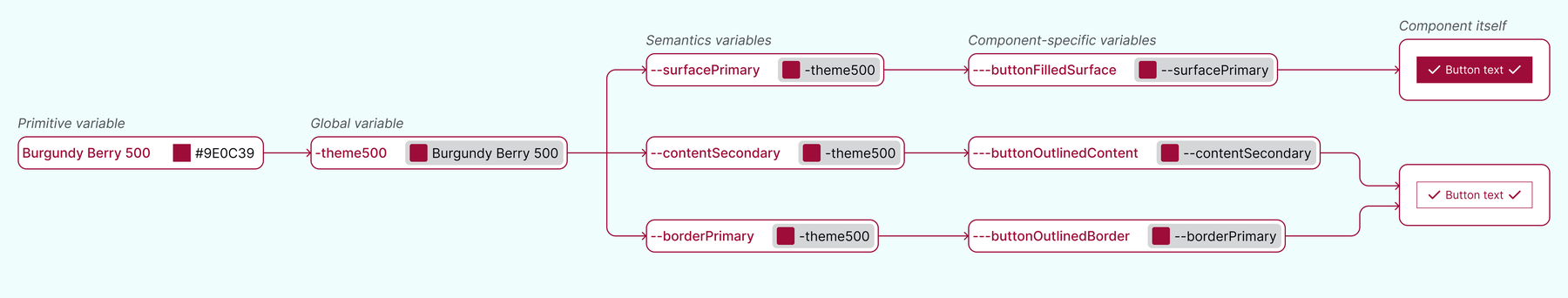
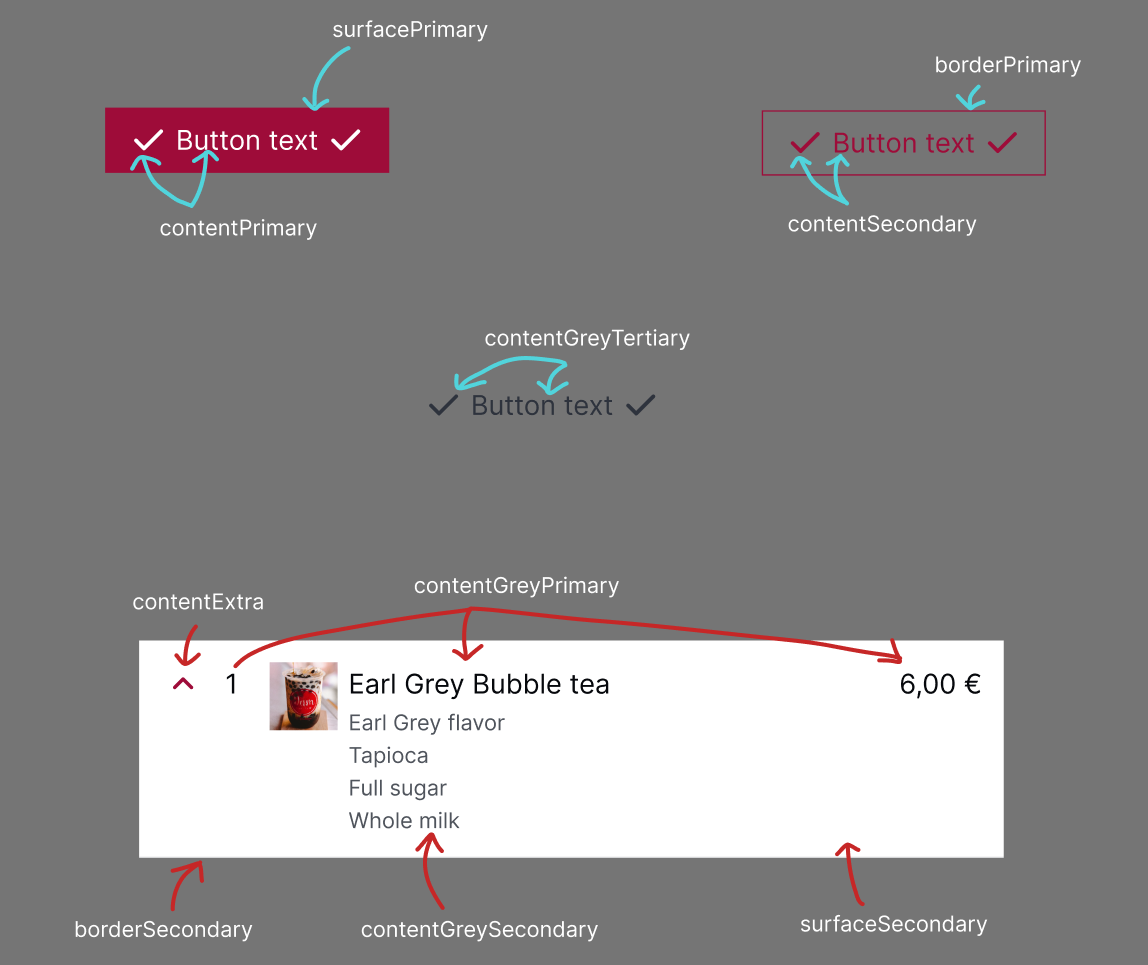
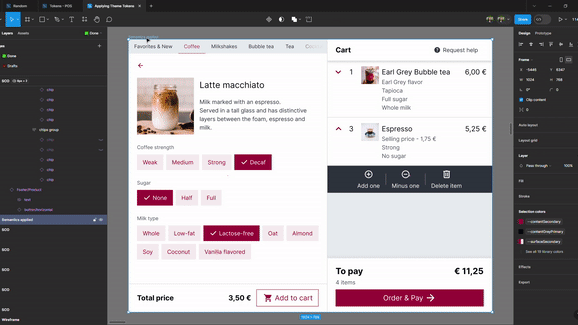
When it comes to choosing where each “surfacePrimary” or “contentSecondary” goes, for example, a way to make a designer’s life easier is to take the components of the application and study how they’re built and what style each element is using, or take fully designed screens and analyze those. For example, in my work, I like to start my study with my most used component, which is a button. Based on that statement, using our Coffee Shop scenario, this is how the study can look: