Success Stories and Testimonials
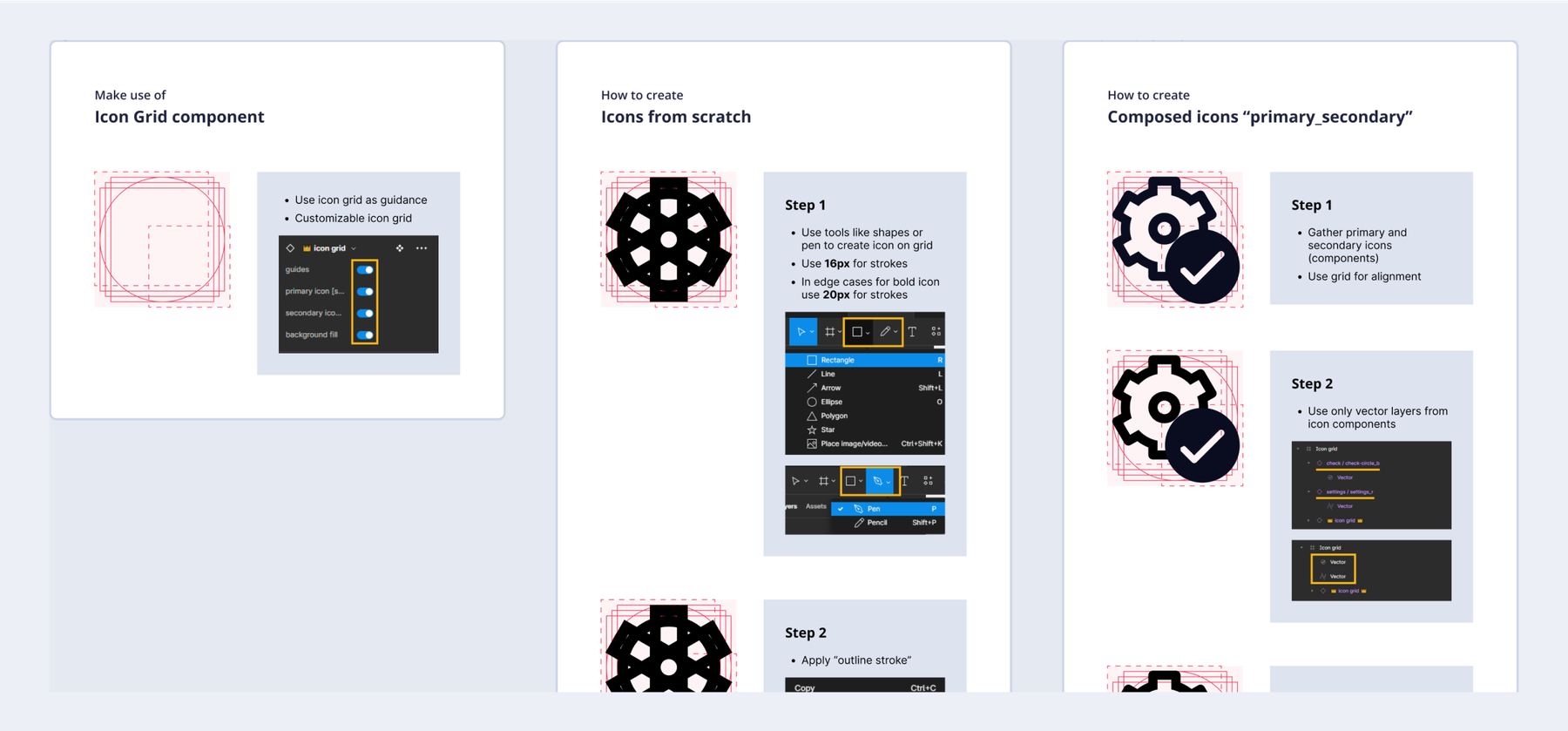
"I used to run from 'design icon' tasks or at least postpone them until the last possible minute. However, now, having to use one software to build both the design and the icons has made things easier for both me and my laptop. Building icons in Figma has never been easier and quicker using the guidelines, components, naming conventions, and review process established within our internal design system. The ease in build and review has expanded the icon library at a fast pace, and I can easily search for 'parts' using keywords and adapt them to my project needs." — Stefana Leonte
"The internal design system Icon Library is a complex and complete library for different scenarios that we can encounter in the applications that we design.
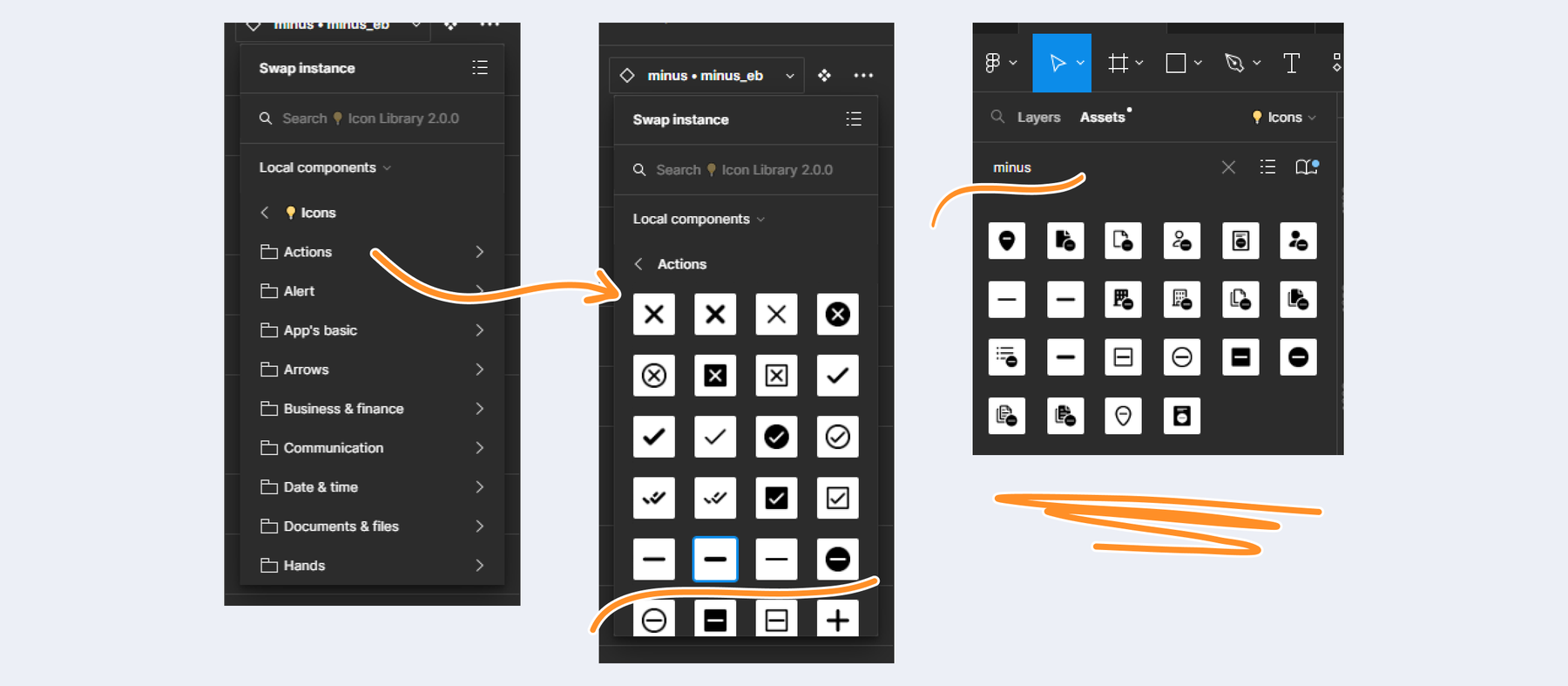
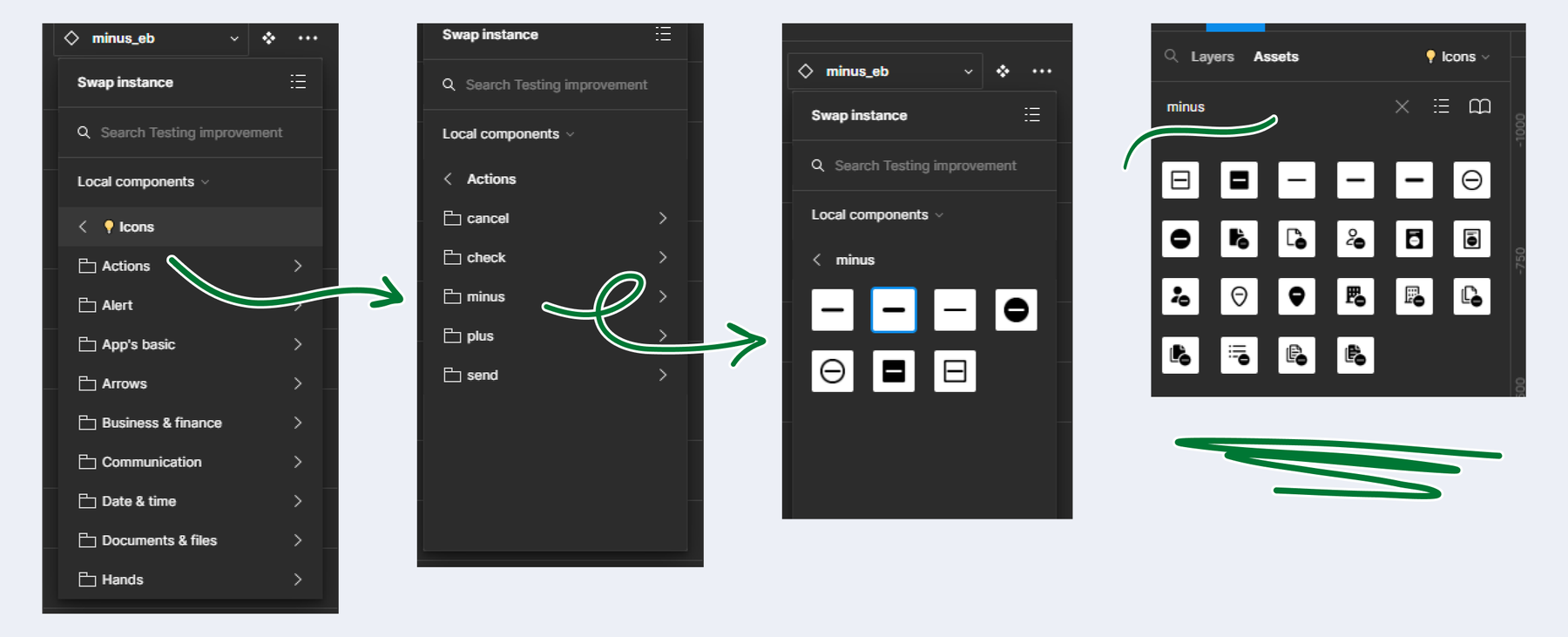
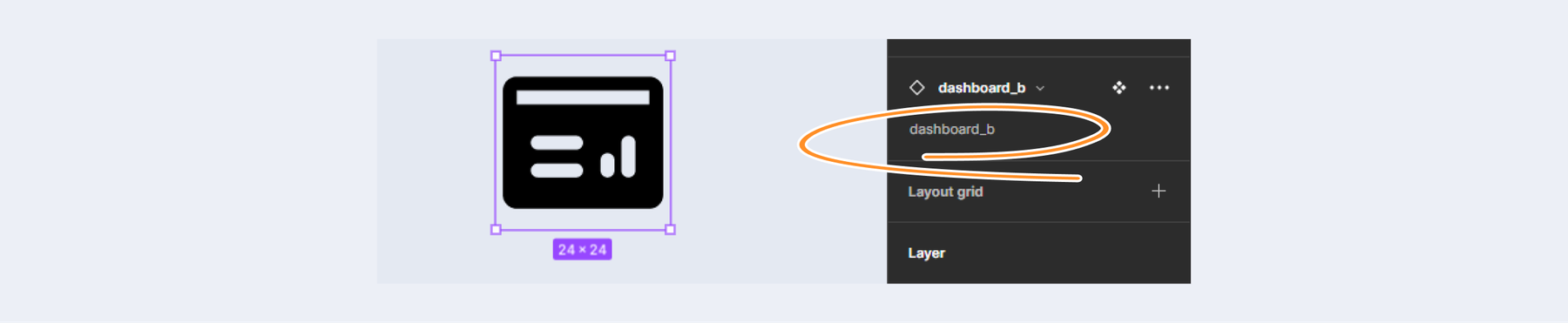
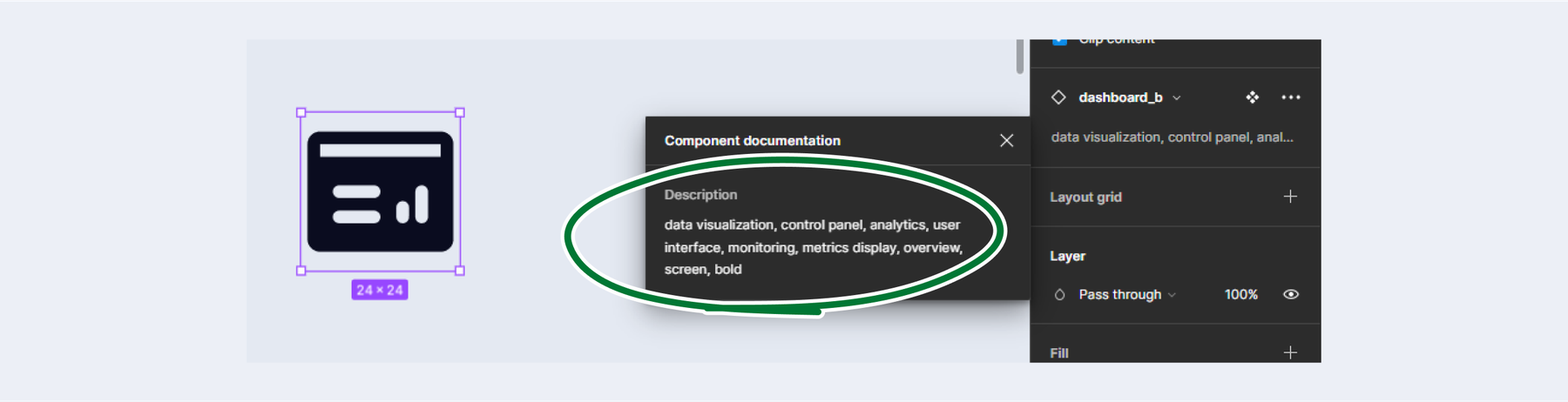
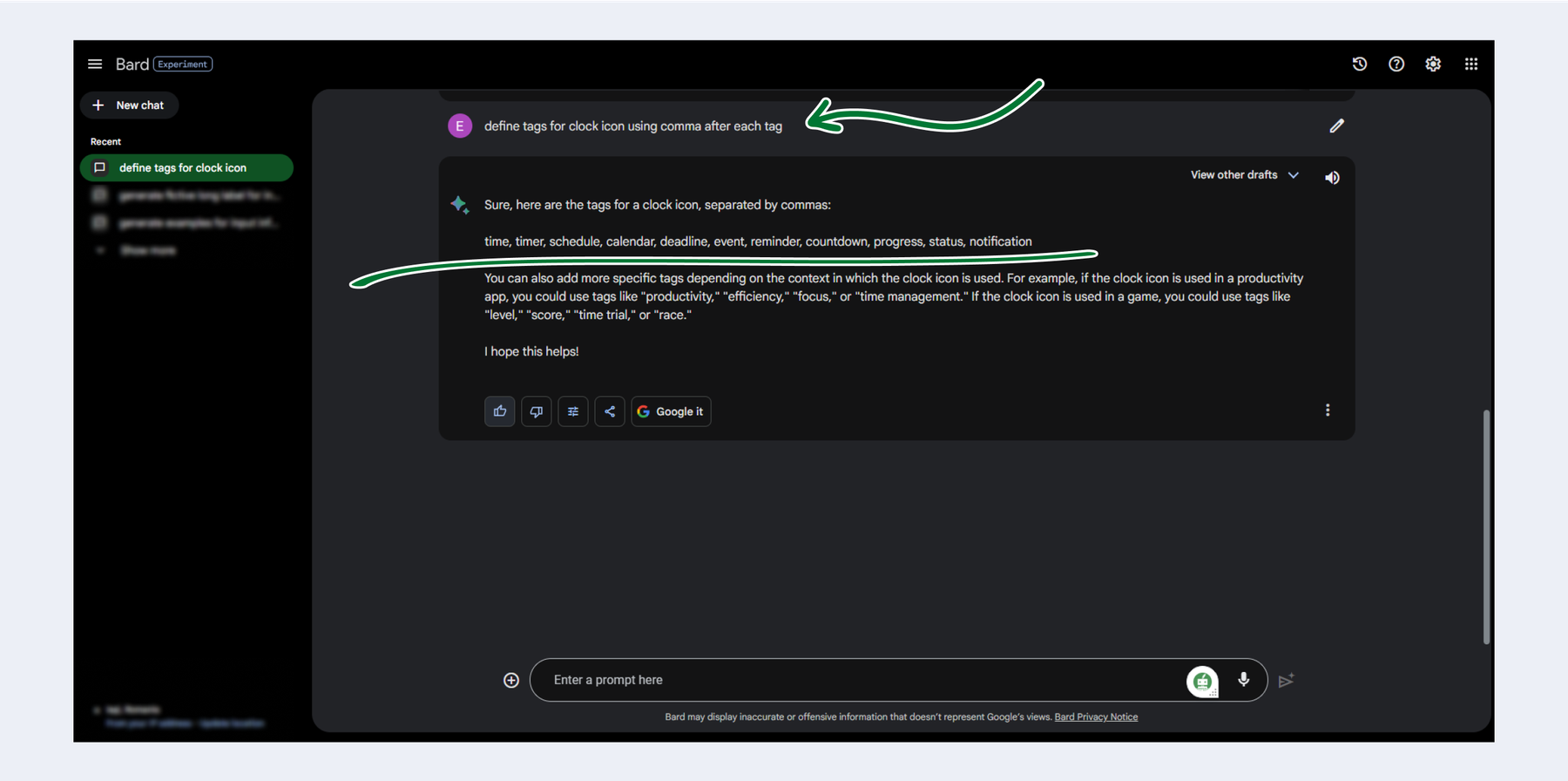
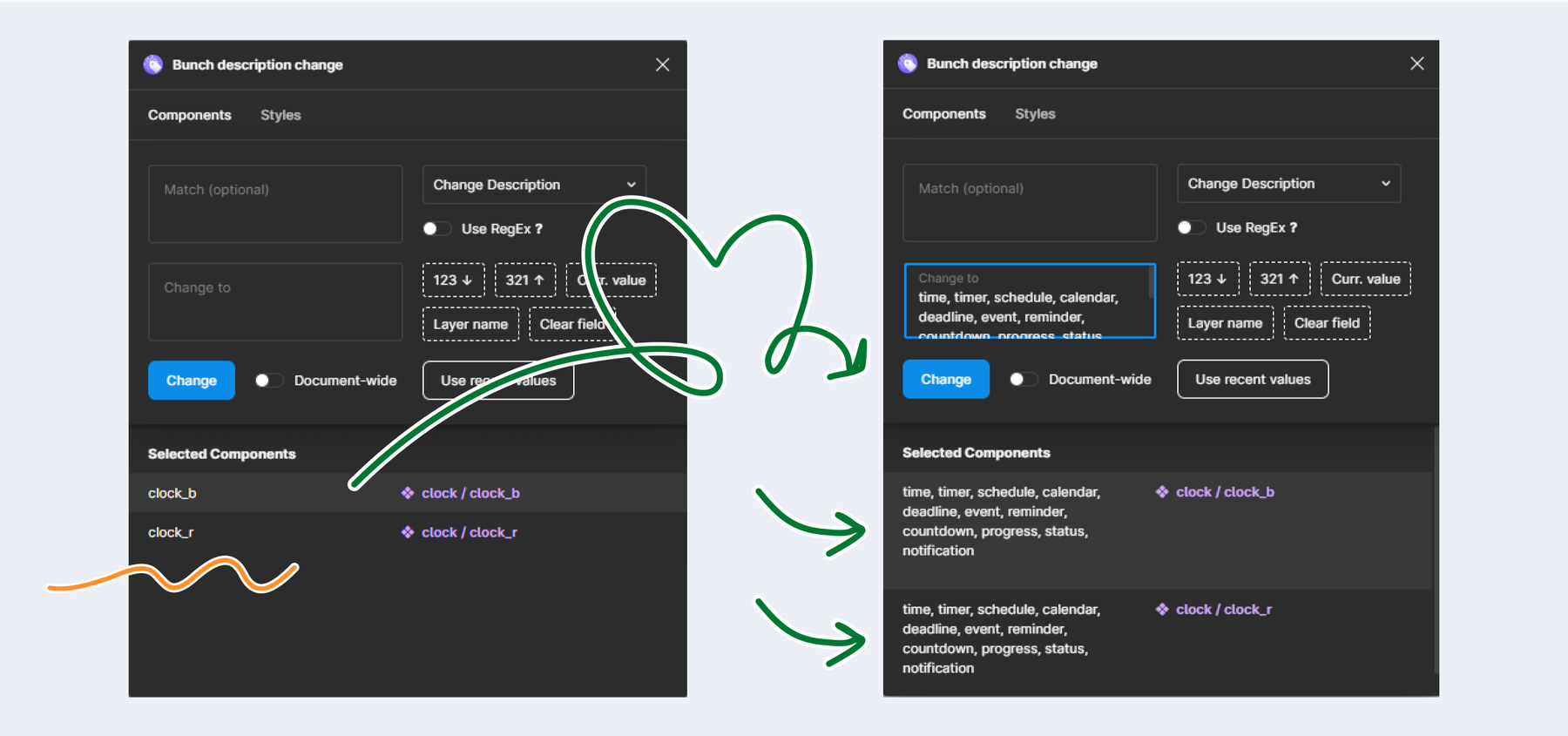
With the new update of descriptions for each icon, it is much easier for us to find an icon. Each of us can search for an icon using a word we associate with it, which caters to our different styles of thinking and working. This update has made our workflow faster and more optimized." — Cezar Stirbat
"The improved icon library has exceeded my expectations, especially regarding 'icon descriptions.' At first, I did not realize how much of an impact icon descriptions would have, but it was exactly what I needed. I can look for an icon using a description keyword without needing to know its exact name. This has been amazing!
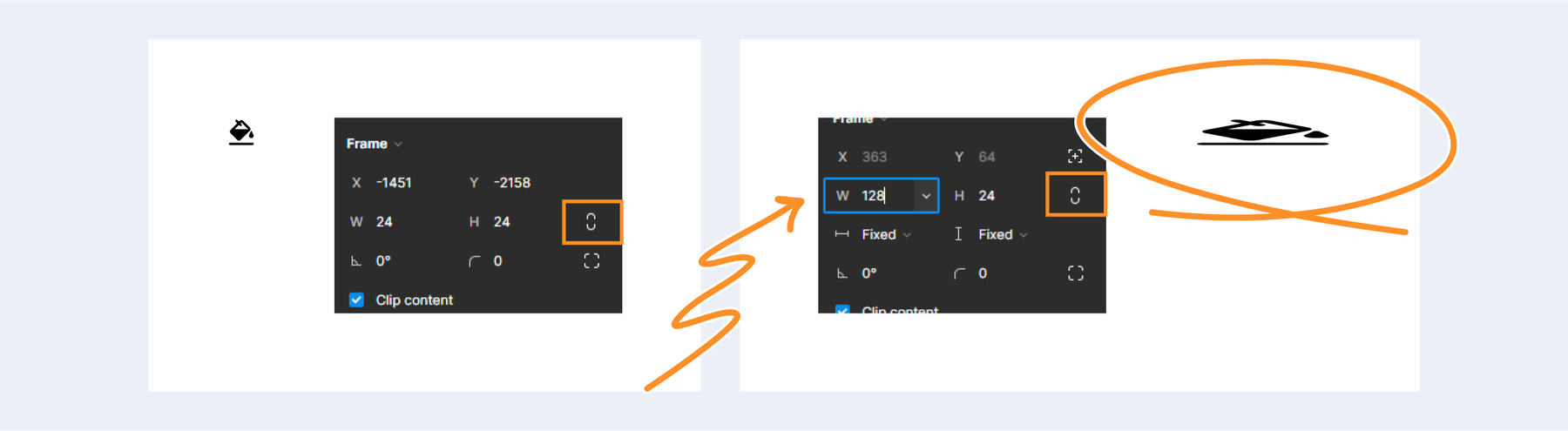
Building icons in Figma seemed daunting at first, as I was used to Illustrator and the Shape Builder tool. But the icon building process guide introduced me to the Bucket tool, which is very similar. The transition from Illustrator to Figma was seamless, and I've added a new tool to my daily design routine." — Anca Stumbea
"The internal Icon Library in Figma is very easy to use, especially since the icons were reorganized into intuitive categories.
The description part is very helpful since sometimes we search for an icon with a different name. Now we can find it easily with a similar word without needing to guess the exact name." — Petronela Rosca