In these times when technology is developing rapidly, and artificial intelligence is increasingly present in different tools and used by many users, it becomes essential for companies to keep up with everything happening in the market. Trying new tools, looking for and testing alternatives to what is used, and determining how current processes can be improved represent advantages in coping with the coming changes.

Bring your product ideas to life at speed with AI design tools

UI/UX Designer
The influence and progress of AI in recent times have led to the development of many digital tools and products that aim to help companies develop and validate new product ideas as quickly as possible. All existing features have been "infused" with AI capabilities to streamline routine work, explore multiple ideas, and iterate and test product concepts faster to launch them on the market.
Thus, in this article, we will explore two similar tools, which are alternatives to Figma, the most used design software today. So far, none of the tested tools can yet replace the more advanced functionalities in Figma, which are suitable for more complex applications. The purpose of this article is, again, not to replace Figma but to make a comparison of these tools can constitute starting points for the design process, especially in the brainstorming and ideation stages, and whether these alternatives reduce design execution time and help the UI/UX designers in their workflow and processes.
Exploring Uizard
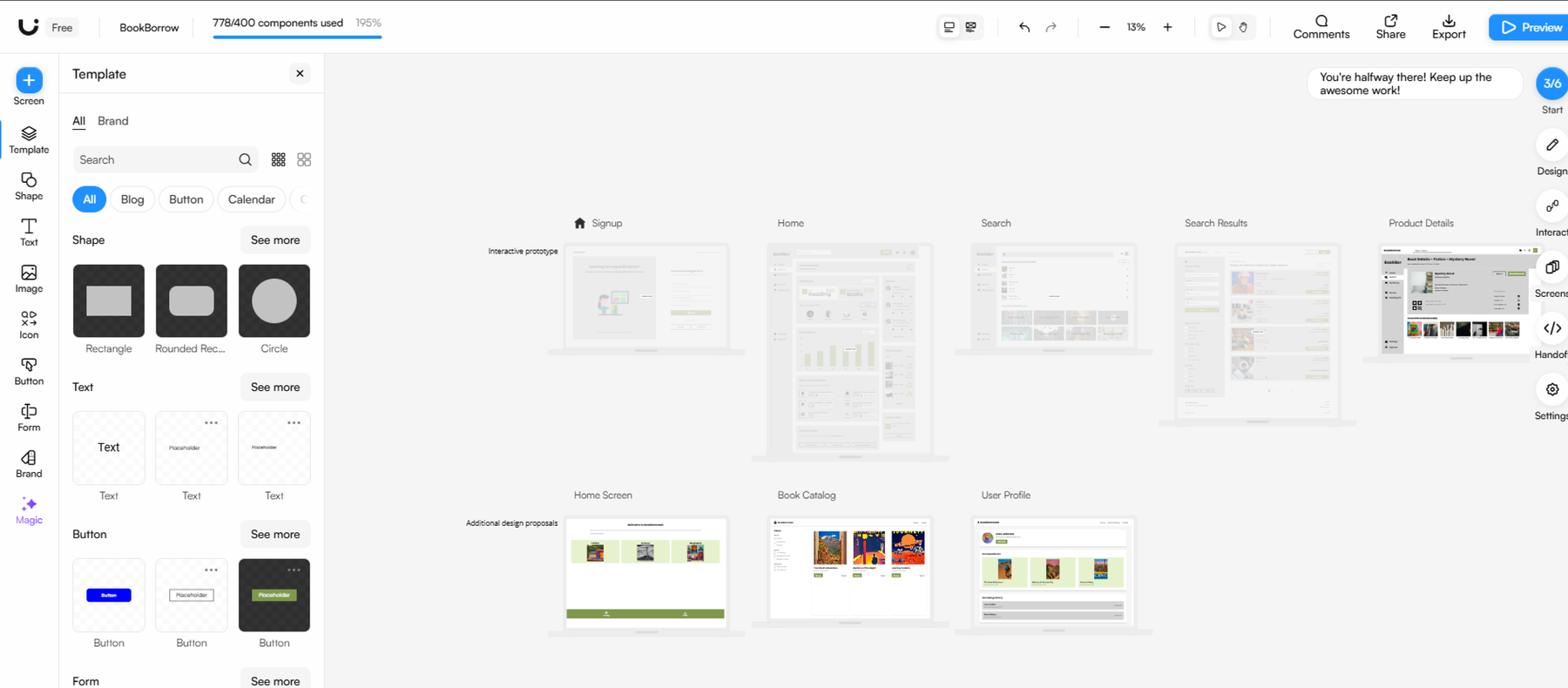
One of the tools tested is Uizard, one of the most popular AI-powered design tools on the market. It is a product created by Miro Labs, maintaining a similar layout and design to Miro, as seen in the image below (Figure 1).
Its main functionalities are:
- Generates UI screens using text;
- Modify UI with AI;
- Generates images using text;
- Generates color themes;
- Wireframe scanner;
- Text and image assistant;
- Review design (heatmaps).

For Uizard I used the free plan which unfortunately doesn't offer many features, or at least it offers a limited number of credits for testing them. Therefore, to try and test more, you have to upgrade the subscription plan and pay. But even so, for me it was enough to get an idea of the capabilities and what this tool can do.
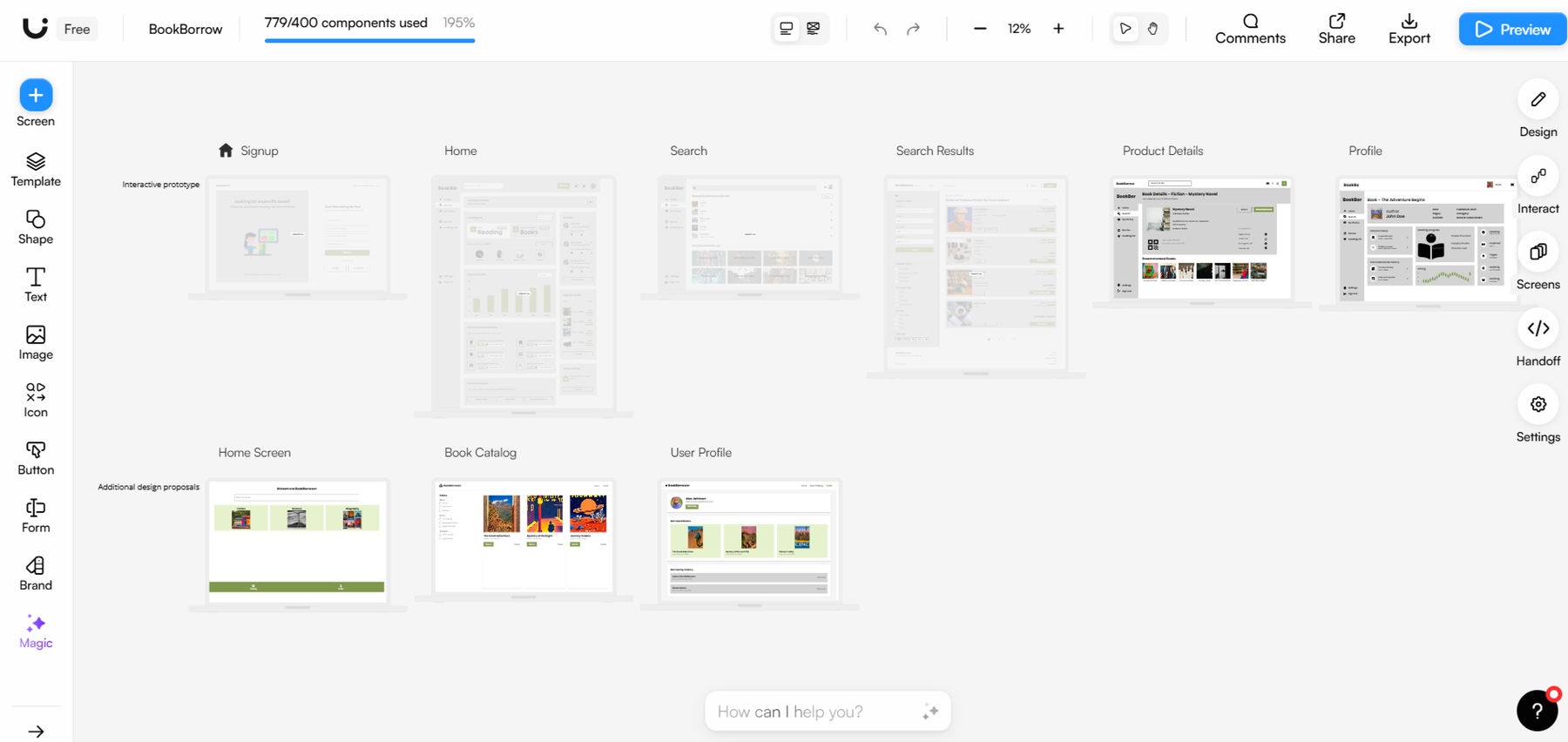
The case study used to test it was creating a design for a borrow books desktop app. One advantage, compared to other tools that have AI, is that it can also create designs for desktop applications, many of the other tools only have this option for mobile. Another advantage is that it can create multiple screens for the type of application you want. In my case, it created the login page, home screen, user profile search page, etc., depending on the type of application and what pages are generally used in similar applications (see Figure 2). Of course, it’s very important the prompt written by the user and how specific and clear it is.

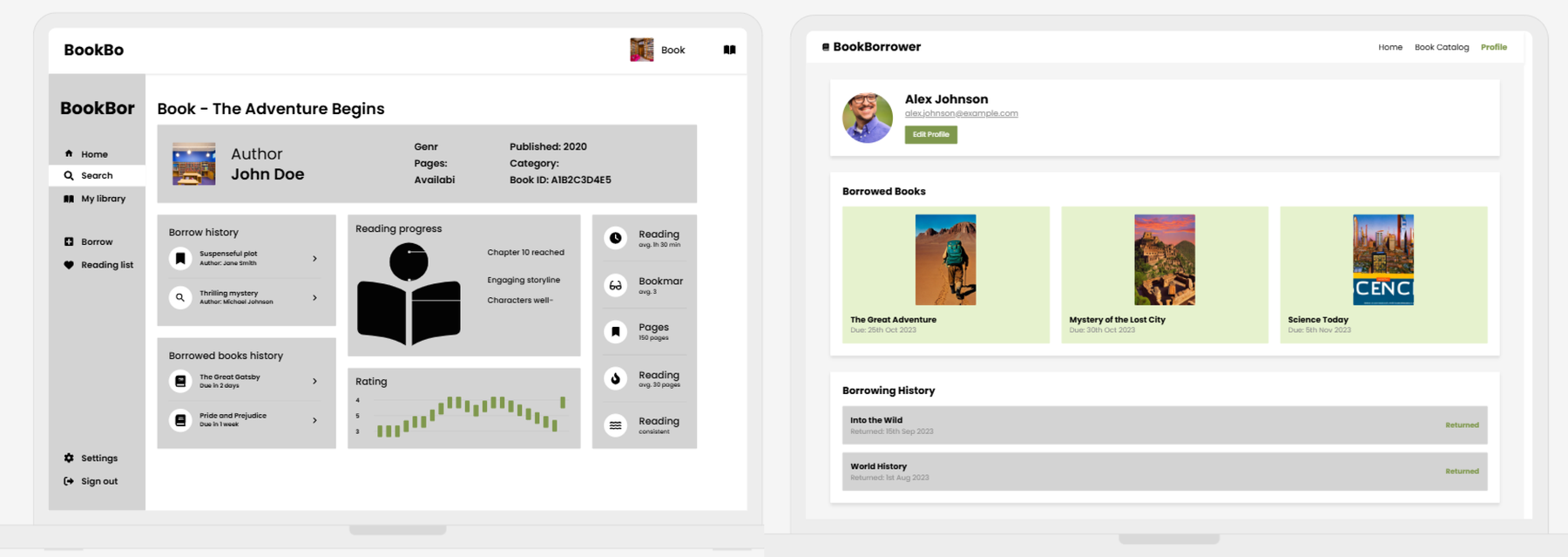
A disadvantage that can also be seen from the images (Figure 3) is the quality of the UI it generates. The UI requires much more edits after, to create usable UI screens and in terms of styling they are not very coherent.
But compared to other tools, the screens have more "details", and here I mean information and functionalities that can represent a pretty good basis for the brainstorming and ideation part. Obviously the role of the designer is very important after, to filter the information and to make changes to create a qualitative UI. So, even if anyone can use these tools, the expertise of a UI/UX designer is needed.

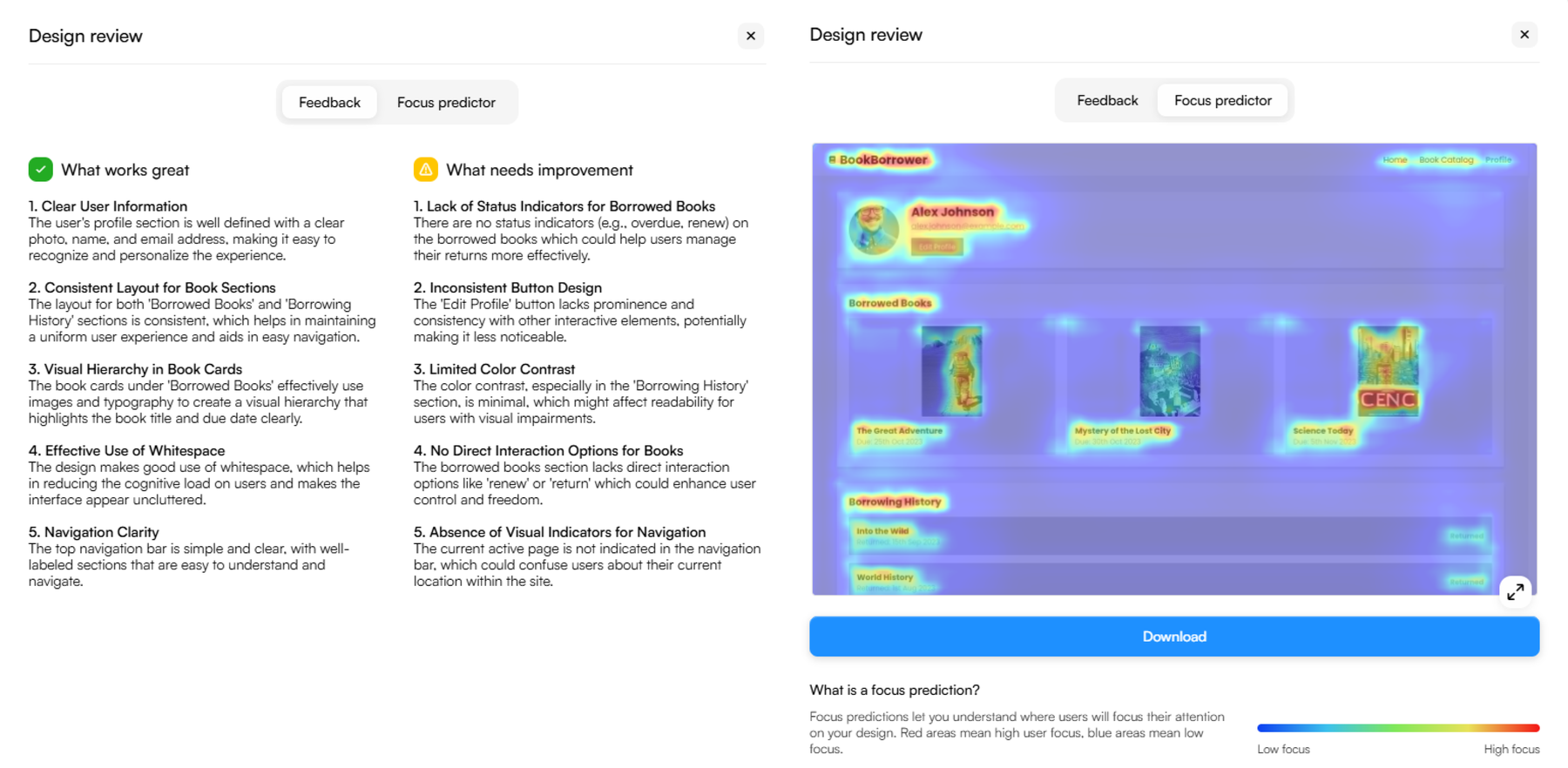
Another very interesting and useful feature integrated into this one-app is the design review function. This feature helps the designer by analyzing the screen layout with AI and providing feedback on what is good and what needs to be improved. It also generates heatmaps. Obviously it doesn’t replace the testing part with real users to get valuable information, but it can give some useful advice and information.

Of course, Uizard has other functionalities, but these were the main functionalities tested and with the greatest focus to be applicable in our work.
Exploring Visily
A second alternative found on the market is Visily, which is another very popular tool and offers certain advantages over Uizard, such as:
- Many features are available even with the free plan, compared to Uizard;
- Very useful “text to diagram” feature;
- Higher and more cohesive UI quality. But it can generate only one screen*
- Is the only tool that exports to Figma.
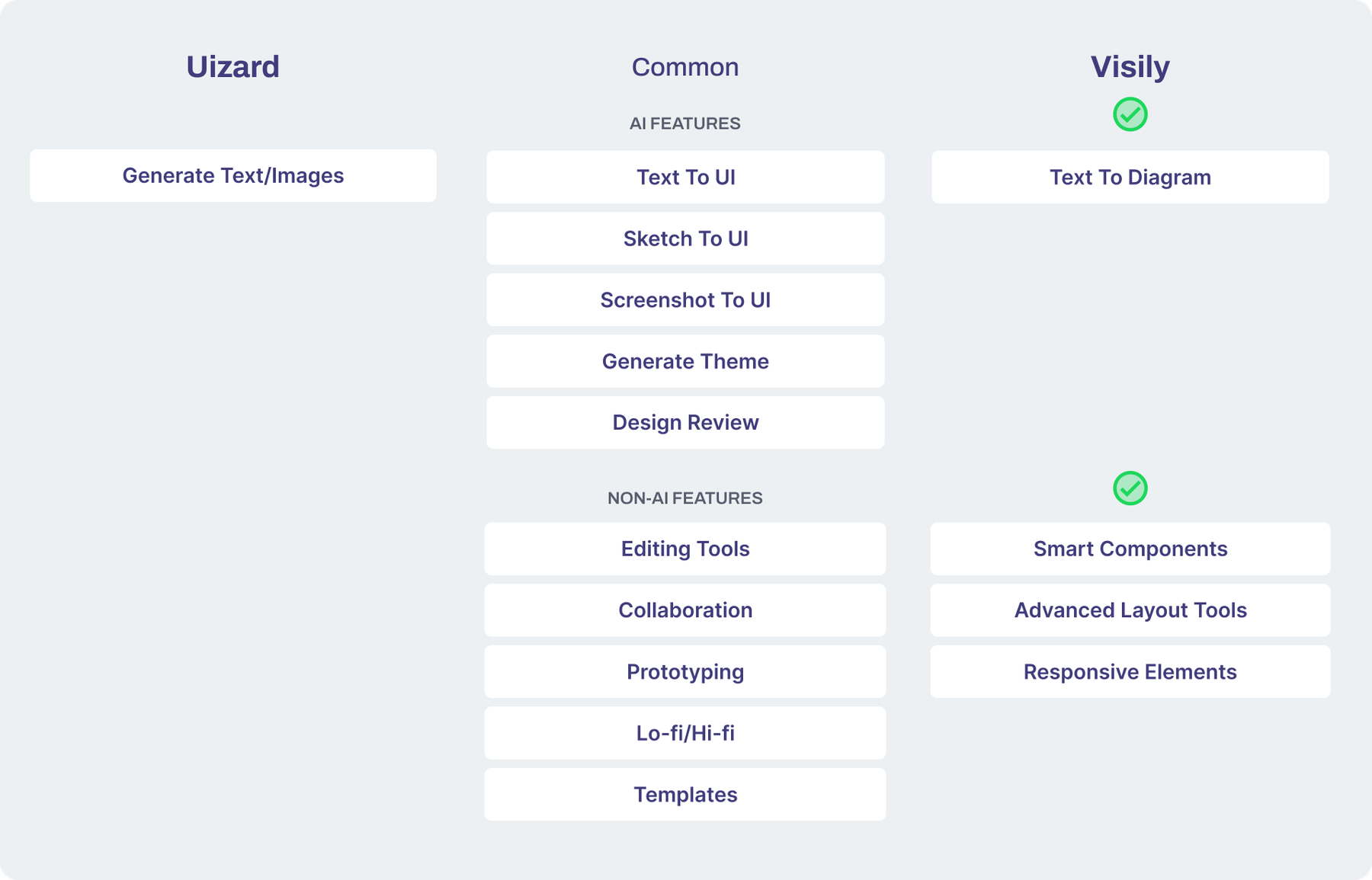
In the image below, a comparison is made between the two tools in terms of the functionalities found to make it easier to visualize. The main key functionalities that Visily comes with are: the direct export of screens to Figma, which is very easy to do with the dedicated plugin, and the diagram and flowchart functionality, which I found it to be very useful.

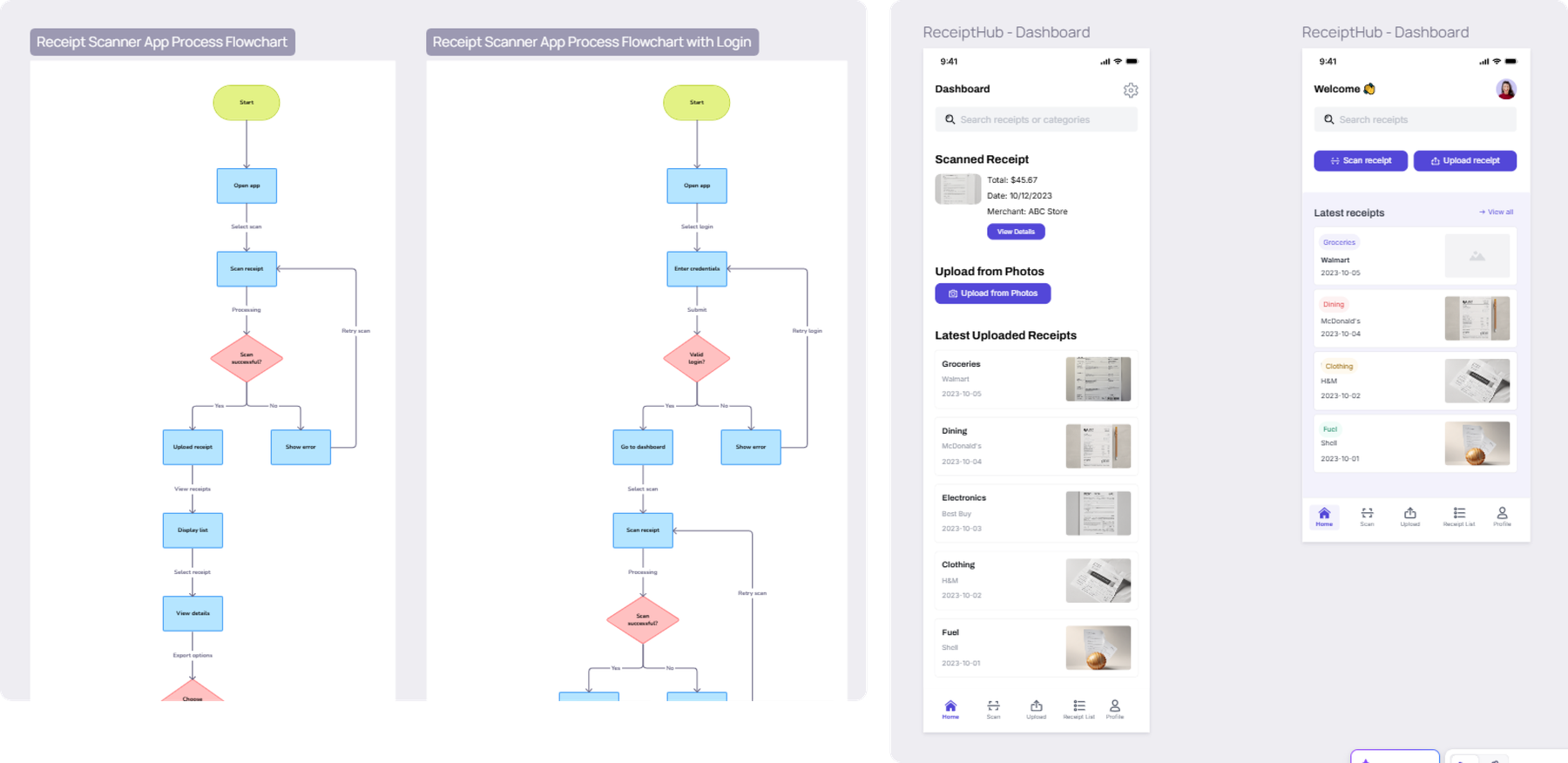
For testing Visily, I used the case study of creating a design for a mobile receipt scanning app. As for the desktop part, it also creates desktop screens, but from what I tested, it follows more of a website layout, rather than a desktop application.
As you can see from the image below, as a starting point you can build a flowchart for such an application using prompts, these diagrams and flowcharts being editable and can be adjusted and modified easily if needed. Then the user can generate each screen one by one. Unfortunately, you can't create multiple screens at the same time, but you can see that in terms of UI and appearance, it is more cohesive.

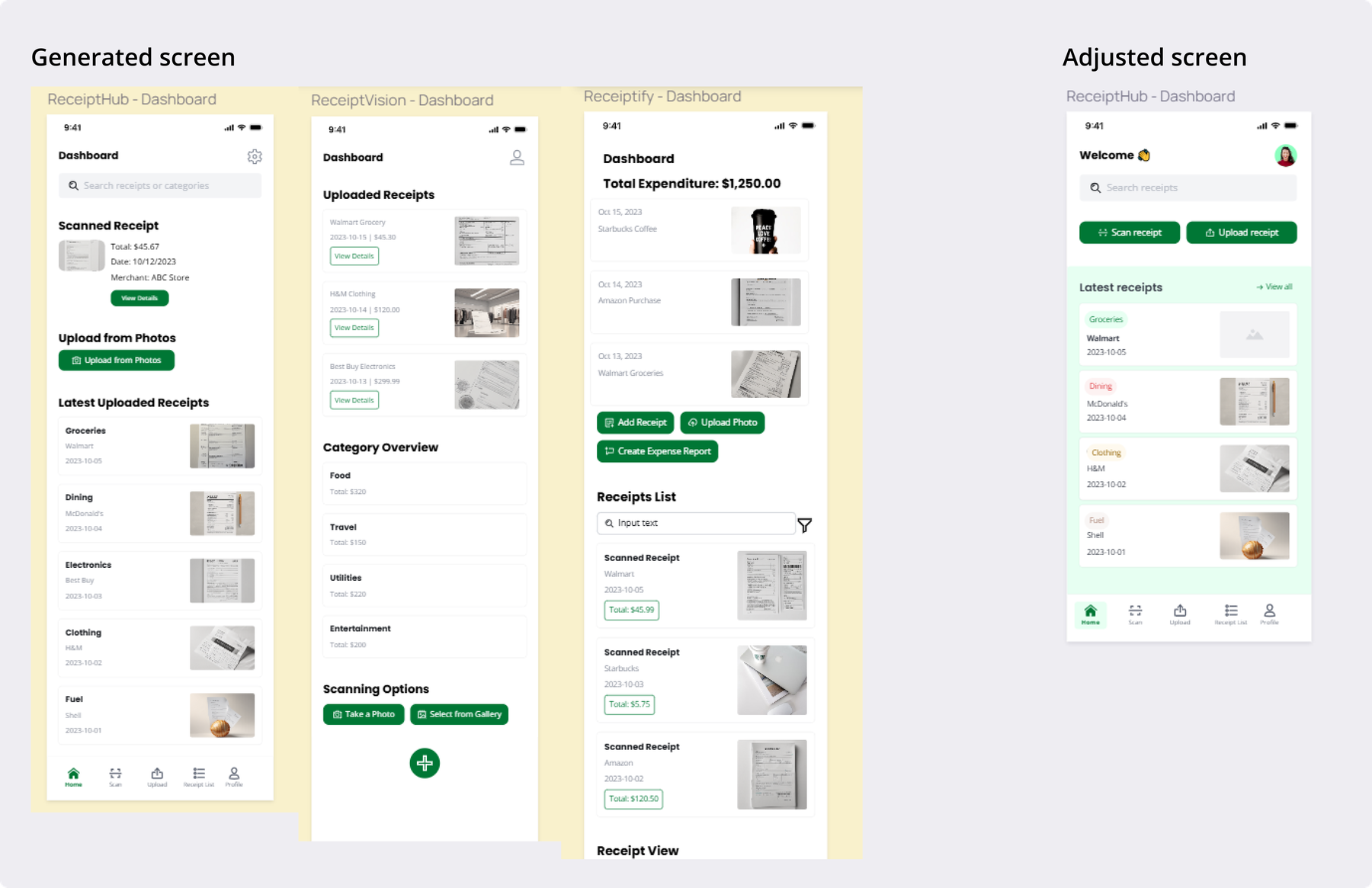
I tried to generate several variations for the same screen, using different prompts, but it keeps about the same area, positioning the elements differently and it doesn't try other approaches. Despite not offering a lot of flexibility to approach new ideas, the screens can be adjusted and modified easily and in some cases can save time compared to starting a screen from scratch. So in some cases, to test certain ideas and sketch out some screens in higher fidelity, it can be used successfully.

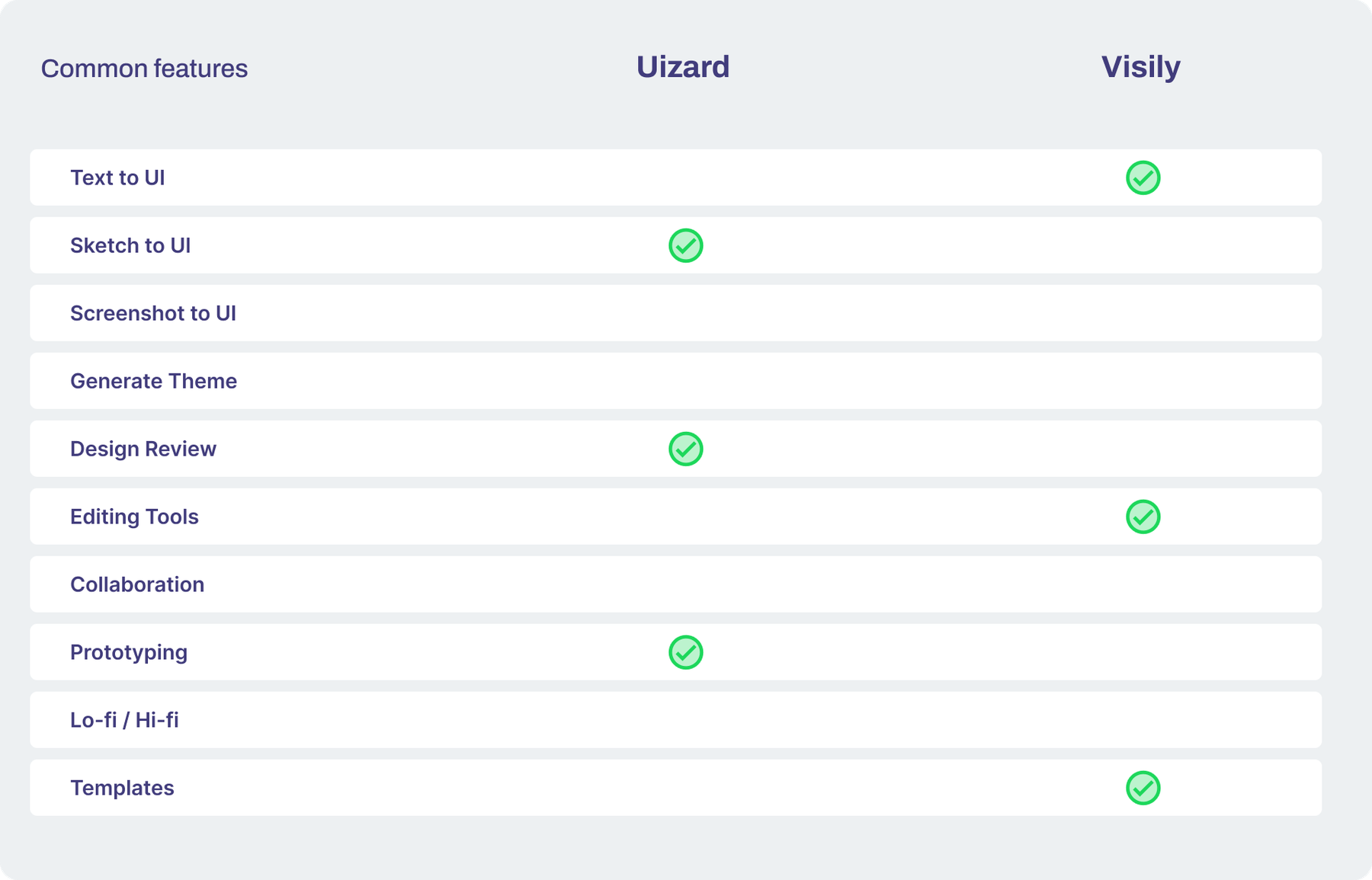
In terms of performance comparison of common features, it can be seen in the image below that each tool has its strengths. I could say that Visily has a greater ability to edit elements, import and customize existing components, and has a larger library of screens and flows (for example, the entire login flow with all screens can be imported) which would save a lot of time. Another interesting feature is scanning a web page and creating a theme to match, recognizing the font and extracting the color palette. It does this at a small level because it changes mainly the primary color of the app (buttons etc.) and not other shades and secondary colors.

On the other hand, Uizard has more capabilities in terms of prototyping, the sktech to UI functionality works better and recognizes hand-drawnings better. As for Visily, certain guidelines documented by them must be followed and certain graphic elements must be used to understand if it’s a button, an input, etc. to convert the sketch properly.
But from my point of view, the feature that represents the biggest strength is the export from these tools to Figma.

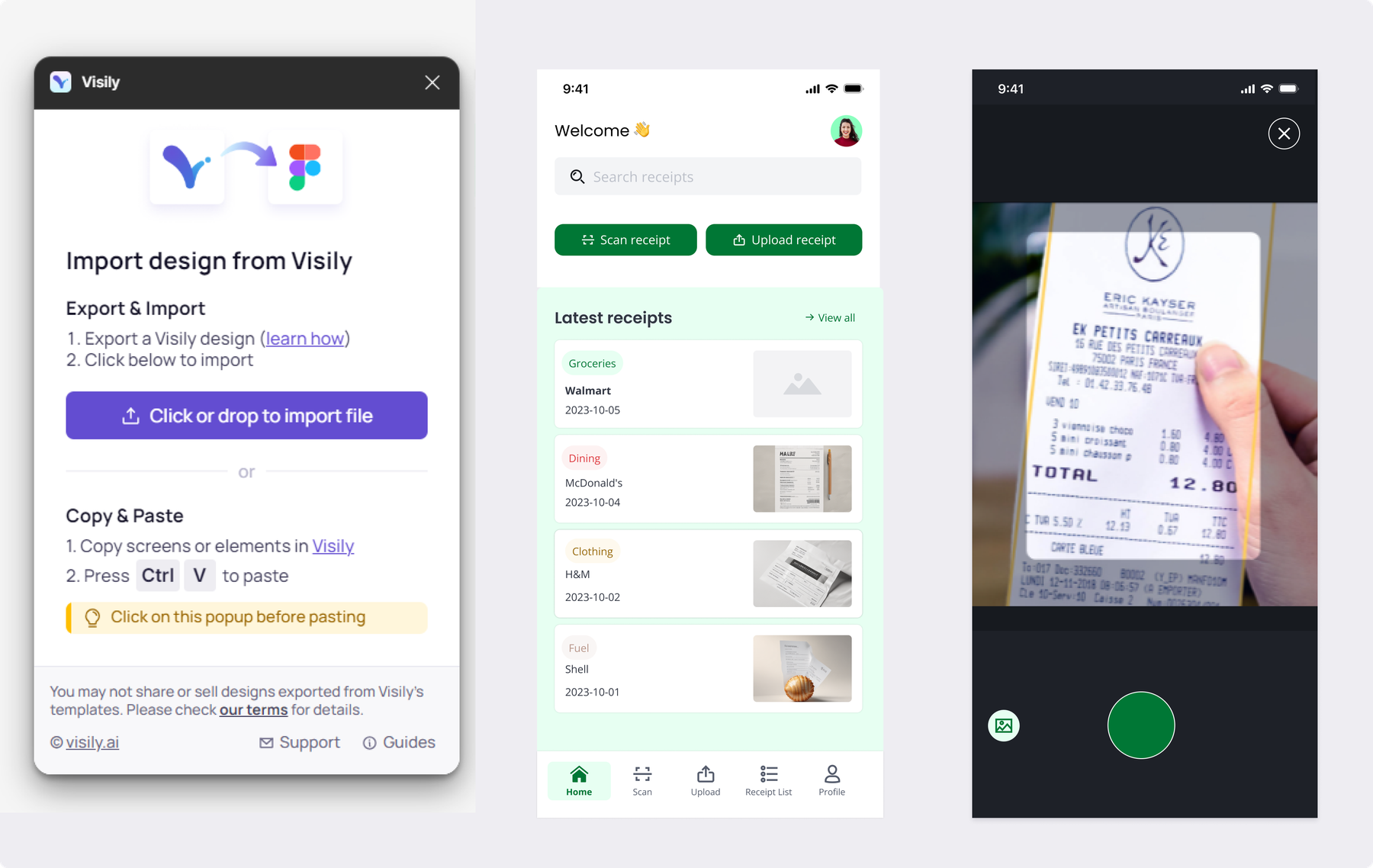
Considering that the functionalities of these tools are not very advanced at the moment and being more suitable for the brainstorming part, the functionality of importing screens from these tools into Figma to adjust them is a great advantage. Especially since importing into Visily is easy, just by Copying the screens from Visily and opening the plugin in Figma and Paste the screens into the file, as you can see in the picture above.
Final thoughts
Even if these tools still have certain limitations and disadvantages, they can represent a good starting point and used in brainstorming phases, to create some wireframes and quickly test ideas and concepts. Having so many functionalities together, in one app, it's easy to quickly iterate and test several variants.
Other conclusions are:
- These tools have an easy learning curve (combines a lot of functionalities in one place);
- They are not very accurate, and not all functionalities work as promised; The human factor is needed to filter and modify the results.
- It makes design more accessible for non-designers to validate ideas or express their ideas in a more visual way.
- Not suitable for complex applications yet.
- Sometimes it's more difficult to "clean" the export than to build the design in Figma from scratch.
References
- *, [Online], Available: https://uizard.io/
- *, [Online], Available: https://www.visily.ai/
- *, [Online], Available: https://www.youtube.com/watch?v=6dRFkYwK_Lw
- *, [Online], Available: https://www.youtube.com/watch?v=vyWFS4DPpqA&t=54s

